Recent Demos
Overview
The most strong and popular web design trend over last couple of years is a sliding horizontal panels also known as Sliders or Carousels. It's a very effective method to increase the web site usability and engage the user.
Our slider generator comes with stunning visual effects and tons of professionally made templates, point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing.
Quick help
Part 1 - Adding folders with images or images to your image slider
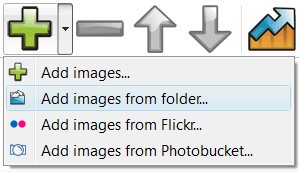
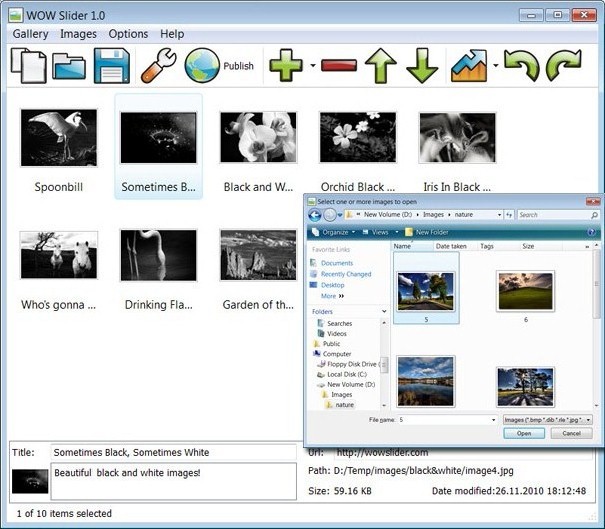
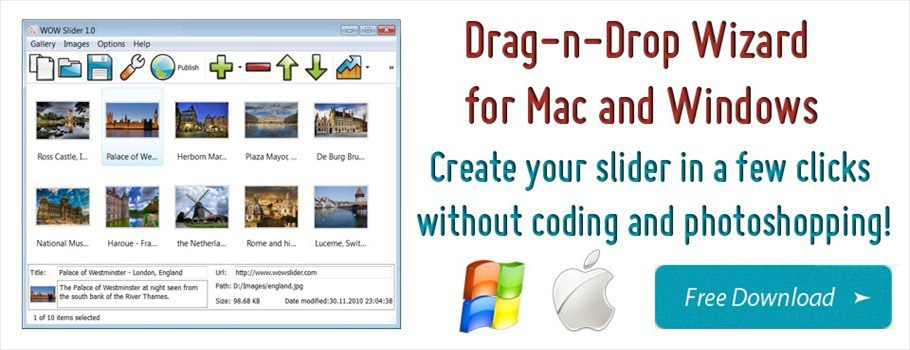
From the Images menu, select Add images.... Browse to the location of the folder you'd like to add and select the images. You can also use Add images from folder..., Add images from Flickr... and Add images from Photobucket ... to jquery bootstrap slideshow options.

Jquery Bootstrap Slideshow will now include these pictures. Or you can drag the images (folder) to the video slideshow bootstrap wordpress Jquery Bootstrap Slideshow window. The image is copied to your pictures folder and automatically added to your website slider.
If you have included the images that you do not wish to be in the jquery slider, you can easily remove them. Select all images that you wish to remove from bootstrap whole site slideshow slider, and select Delete images.. from the Images menu. You can pick and choose pictures by holding the CTRL while clicking the pictures you like.

Part 2 - Adding caption
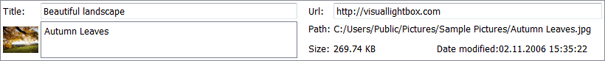
When you select an image you'll see the various information about it, such as:

- Title - When you add images its name will appear in headline automatically.
- Description - you can enter any comment or text about the image in the image slider.
- Url - you can add link for each image in the web slider.
Part 3 - Editing capabilities
In this photo slider maker you can easily rotate your pictures using "Rotate Left" and "Rotate Right" buttons.

Double click the picture to open it in your default graph editor. You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image.
Part 4 - Slider properties.
From the Slider menu, select Properties or use "Properties" button on the slideshow bootstrap slide show toolbar

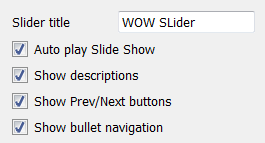
On the first tab of the Slider Properties window you can change the name of your photo bootstrap interface slideshow slideshow slider and enable/disable the following properties: Slider title, Auto play Slide Show, Show descriptions, Show Prev/Next buttons and Show bullet navigation

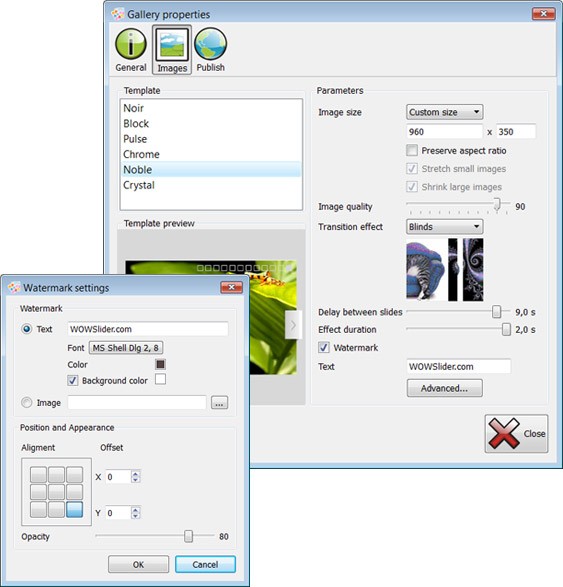
On the second tab of the Slider Properties window you can select the templates, the size and quality of your pictures, select transition effect, delay between slides, effect duration and change the watermark.

You can establish the various sizes for exported images.

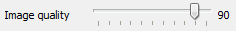
Control the quality of output PNG and JPEG format image by defining output "Image quality" parameters (0%…100%).

The following transition effects are available:
Blinds effect Basic effect Squares effect Fade effect




Part 5 - Publishing of the Jquery Bootstrap Slideshow.
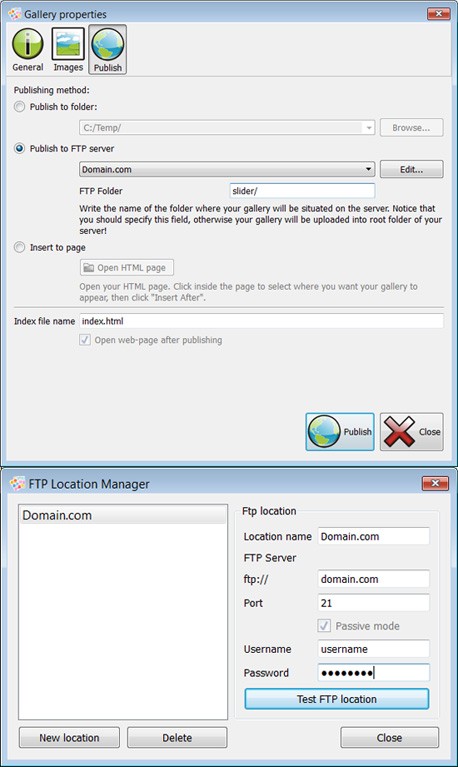
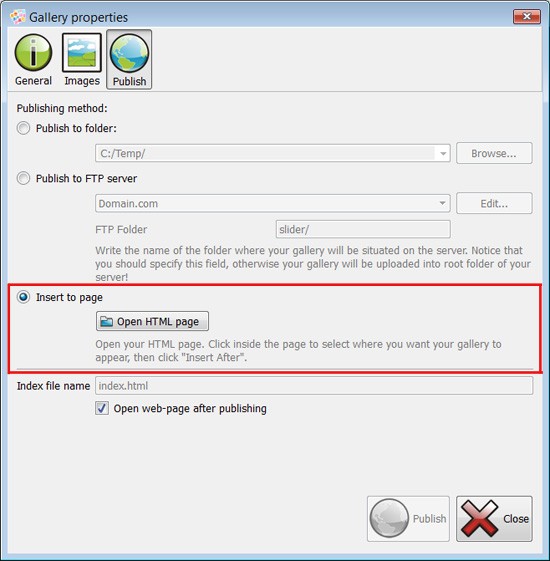
When you are ready to publish your slideshow bootstrap long captions slider online or to a local drive for testing you should go to "Gallery/Publish". Select the publishing method: publish to folder, publish to FTP server or paste Jquery Bootstrap Slideshow into existing html page using insert to page option.

- publish to folder. To select a local location on your hard drive, just click the Browse folders button and choose a location. Then click Ok. You can also set "Open web page after publishing" option.
- publish to FTP server. The FTP Location Manager window enables you to define a number of connections for use when uploading your bootstrap slideshow slideshow asp image slider to an FTP.
You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, Jquery Bootstrap Slideshow is unable to connect to your best slideshow bootstrap iframe site and thus not able to upload your photo slider to bootstrap slideshow is not defined website. If this site enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the Directory as well if you need to have your uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the Publish window.
Notice: Write the name of the folder where your photo slider will be placed on the server. Notice that you should specify this field; otherwise your bootstrap rails slideshow helper slider will be uploaded into the root folder of your server!
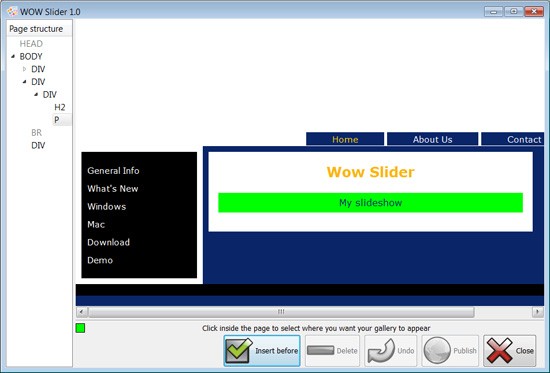
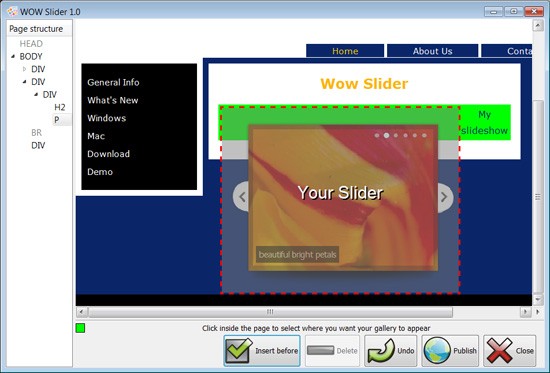
- insert to page. To select a html page, just click the Open HTML page button and choose page where you want to install web site bootstrap slideshow no funciona album. Then click Open.


Click inside the page to select where you want you slider to appear. Click 'Insert Before' button and 'Publish button'. Notice that it is not posible to insert more than one slider on the same page.

Notice: It's impossible to insert more than one sliders into the same page!
Part 6 - Save your photo slider as project file.
When you exit Jquery Bootstrap Slideshow, you'll be asked if you want to save your project. The project consists of the pictures you choose to put on your image slider and all your settings. It's a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future sliders. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Part 7 - Add Jquery Bootstrap Slideshow inside your own page.
Jquery Bootstrap Slideshow generates a special code. You can paste it in any place on your page where you want to add image slider.
* Export your photo slider using Jquery Bootstrap Slideshow in any test folder on a local drive.
* Open the generated in bootstrap slideshow plugin index.html file in any text editor.
* Copy all code for Jquery Bootstrap Slideshow from the HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a jquery slider bootstrap slideshow video html5 (inside the BODY tag).
<head>
...
<!-- Start HEAD section -->
.....
<!-- End HEAD section -->
... </head>
<body>
...
<!-- Start BODY section -->
.....
<!-- End BODY section -->
...</body>
* You can easily change the style of the templates. Find the generated 'engine/style.css' file and open it in any text editor.
Free Download
Slider creator is free for non-commercial use. If you want to use it on a school site, your non-commercial blog or non-profit organisation website, just download and create slider for free.
Support
For troubleshooting, feature requests and general help contact Customer Support here. Make sure to include details on your browser, operating system, Jquery Bootstrap Slideshow version and a link (or relevant code). bootstrap slideshow iframe ajax
Slider Features
-
- Awesome and unique transitions
- Fancy templates
- jQuery powered
- No Flash required
- Lightweight (4-12Kb)
- Descriptions
- Prev/Next controls
- Bullet navigation
- Customizable speed, delay, size etc.
- Cross-browser compatibility
- Search engine friendly
- Clean and valid markup
Features
-
- For Mac and Windows
- Drug-n-drop images
- Flickr or PhotoBucket support
- Easy tweaking of all parameters
- Built-in FTP client
- Visual insert-to-page
- 25 language interface
- Sort, rotate, resize images
- Add logo or watermark to slides
- Save/Open projects
Contact us
-
For any help contact the Customer Support. Make sure to include details on your browser, operating system, app version and a link (or relevant code). bootstrap slideshow duży obrazek
Blog
Feedback
-
* I am thrilled with what this tool can do for me thanks for all the hard work that must have gone into it.
* This looks like EXACTLY what I need for my site. It would make my job much faster! Love your program. Thank you!!
* I downloaded your free version to see if I could get it to work with my website, and I am almost there (I have been looking for something like this for ages)..


 More Info
More Info