27 Useful CSS3 Carousel Examples 2016
Innovative and Creative CSS Slider Demos
This slideshow theme is actually well-maintained, modern and simple-- best for a website along with a minimalist theme, or one that would like to exhibit a modern-day design attitude.
The slideshow photos are big, that makes this template best for image-focused websites, such as digital photography collections or even shopping websites.
Each slideshow photo 'drops' right into place vertically, with a little bounce in the end which produces the activity experience really organic and organic. The time each photo remains on display is actually quick, however this can, off training program, be actually readjusted in cssSlider. The quick periods indicate that visitors may see all the images available rather rapidly. A 'time out' switch in the top-left edge permits the viewer to stop the slideshow from participating in and center on a picture that captures their focus.
Grafito Gallery Plug-in - HTML5 Slideshow
This porch has a present day luxury and an unique colour system. The result is really special and also attractive!
There is actually no structure impact and the slides, allowing the pictures and use up the optimum quantity off room. Nevertheless, the pictures carry out have a 'spherical section' effect, that makes all of them appear like contemporary photos off automobiles.
The font utilized is Averia Sans Libre, an one-of-a-kind typeface that was actually generated from the standard of numerous various other fonts. That has an exciting as well as somewhat hand-drawn planning to this, which complements the eccentric modern-day feeling off the gallery properly.
Gentle Simple Slider - Responsive Image Slideshow
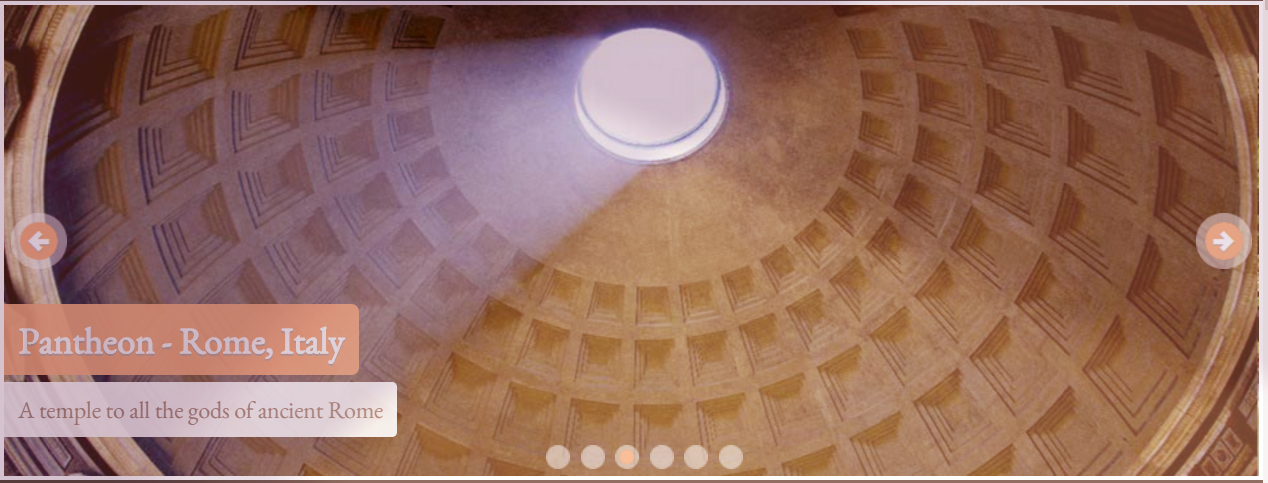
A photo carousel is a perfect device for practically any kind of page as well as might give this a polished and qualified appearance. Also the a lot of general site style are going to show up brilliant with integrating a graphic slide program.
The images show the historical design, therefore this slideshow can easily be actually made use of for any type of discussion and feature early buildings.
The slider thinks modern as well as pleasurable to incorporate. The use off bullets makes this very clear the way the navigating system operates, thus this carousel is easy and understand and also apply.
Retina-friendly Chess Slideshow - HTML Image Slider
This slider possesses an easy, clean as well as really present day layout that utilizes dark and white.
Hovering over the slider permits 2 navigational arrows seem, one on each side. The arrow contains a white colored arrowhead head along with a dark semi-transparent circle outlined with a slim white border. Hovering over the arrowhead makes the arrowhead stick out more with its much less openness. Clicking on an arrow patterns you via the pictures. Due to this web sites well-maintained and also contemporary style, this slider will function effectively on technology web sites, program business and also web sites concerning modern-day architecture. It will also be a great option for science-fiction writers as well as any sort of web site about deep space or even potential reasoning.
Turquoise Picture Slider - Bootstrap Image Slider
The blue-green design template will certainly impress your site website visitors with its own original components. The arrowheads appear cycles along with arrowhead indications inside that possess shadows falling apart. The summary font possesses an attractive shadow as well. That's what produces this slide show spatial and engage the visitors' attention. Since pictures in the slideshow have different sizes, the transition result allows all of them with complete confidence transformed into one another.
If you float over the thumbnails, you'll find a cycle along with a loop in this on the gray semi-transparent background.
This slideshow would certainly be actually suited in web sites for bistros, culinary celebrations and also other to inveigle target market.
Parallax Image Gallery - Bootstrap Image Carousel
The existing reactive image bootstrap gallery may create every person nicely hungry. Considering this slider, users will definitely take it easy as a result of this green-colored style. On left and correct slide sides 2 arrow switches are actually shown. They contain a square colored in green possessing a double arrowhead inside. The button shows a little preview image while hovering the mouse. The content summary is found in the bottom-left slide section. The typeface 'Indie Flower' is recorded a green rectangle. You may easily go to any type of slide by clicking thumbnails.
Zippy Photo Gallery - HTML5 Image Slideshow
Zippy design template is certainly not just like the others. The arrowheads are actually situated in the appropriate top as well as bottom corners, both in one edge. The arrowhead button is actually made from an orange cycle and also a thin black arrow. The summary is also excellent. This is actually built along with a Garamond typeface. The description possesses no history so the creating looks present day.
On the reduced aspect of the slider one can easily discover fashionable bullets - orange dots. The Turn impact possesses a strong influence on customers getting their interest.
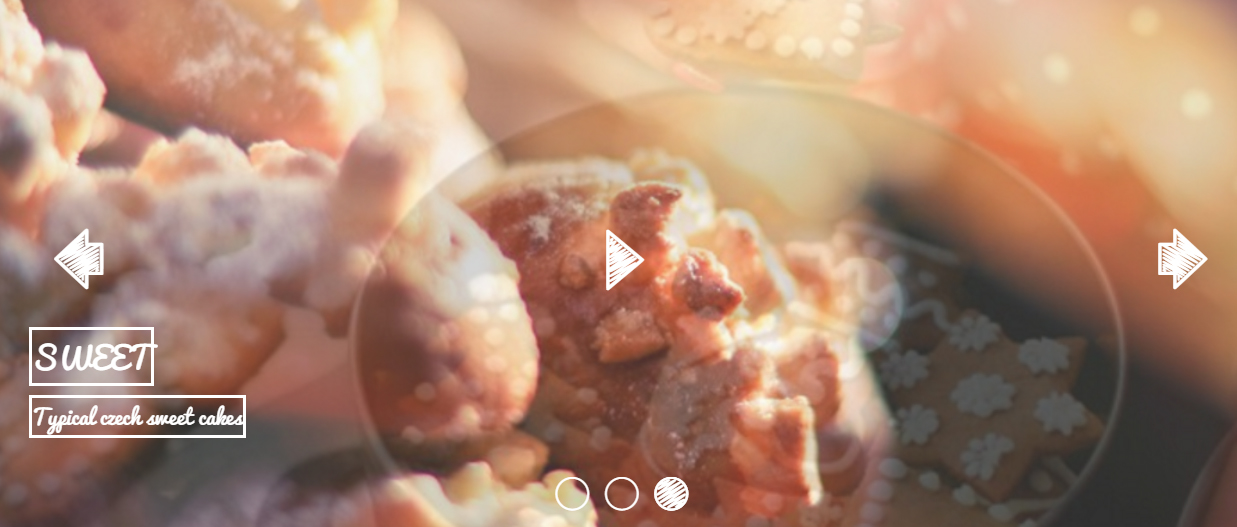
Cursive Image Slider - CSS3 Slideshow
This css-only carousel design template is actually enjoyable and lively whilst maintaining a present day simpleness. This is fast to tons, totally receptive, and also carries out not need javascript or JQuery and work.
The layout utilizes cursive typefaces as well as a 'skimpy' style visual that aids the slide show appeal handmade. However, only a singular different colors is actually made use of, creating this style best for websites targeted at innovative grown-ups, such as cooking blog sites, scrap-booking sites and various other 'Mommy blog writers'.
Given that the slide show uses just css and develop the interface and switch results the slider is actually exceptionally fast to lots and also will function on any kind of gadget with a present day internet browser. Use this gorgeous slider and feature your dishes, hand crafted arts-and-crafts, or crafty items.
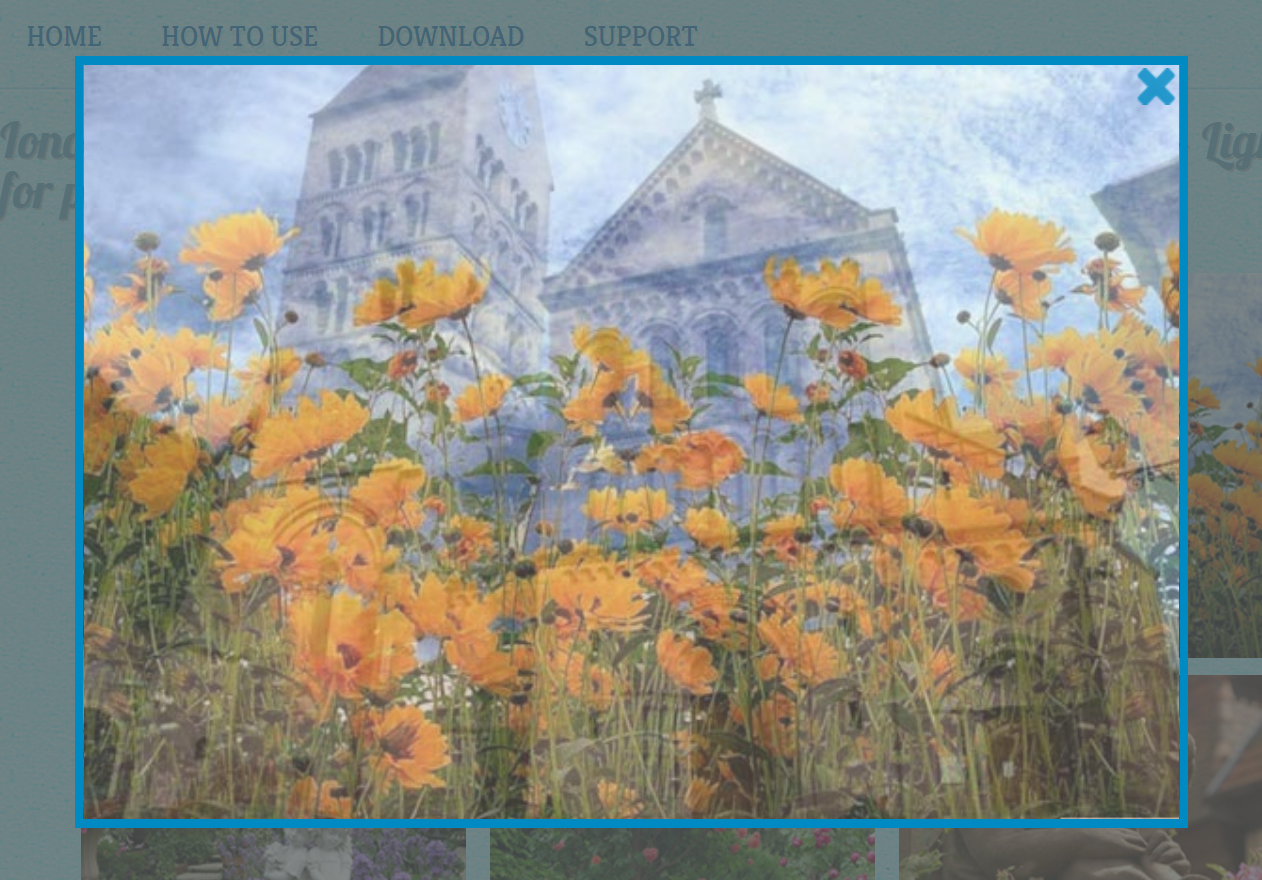
Ionosphere Style Gallery - HTML5 Image Slider
Everybody will feel position this grasp and multicolored slideshow where we could find french florals as well as out-of-date residences. Incorporating this slider is going to assure that customers won't have the capacity to keep their eyes off of your web site.
The positive lightbox has pivoted edges giving your site the best charming appearance. Floating over the stood out up photos let blue navigating arrowheads present up to select as well as backwards through the slider.
At the photo base you'll observe the slide explanation with black background that shows up off under. The whole layout completely suits the principle of this particular presentation, so that could be related to make your site appear additional attractive.
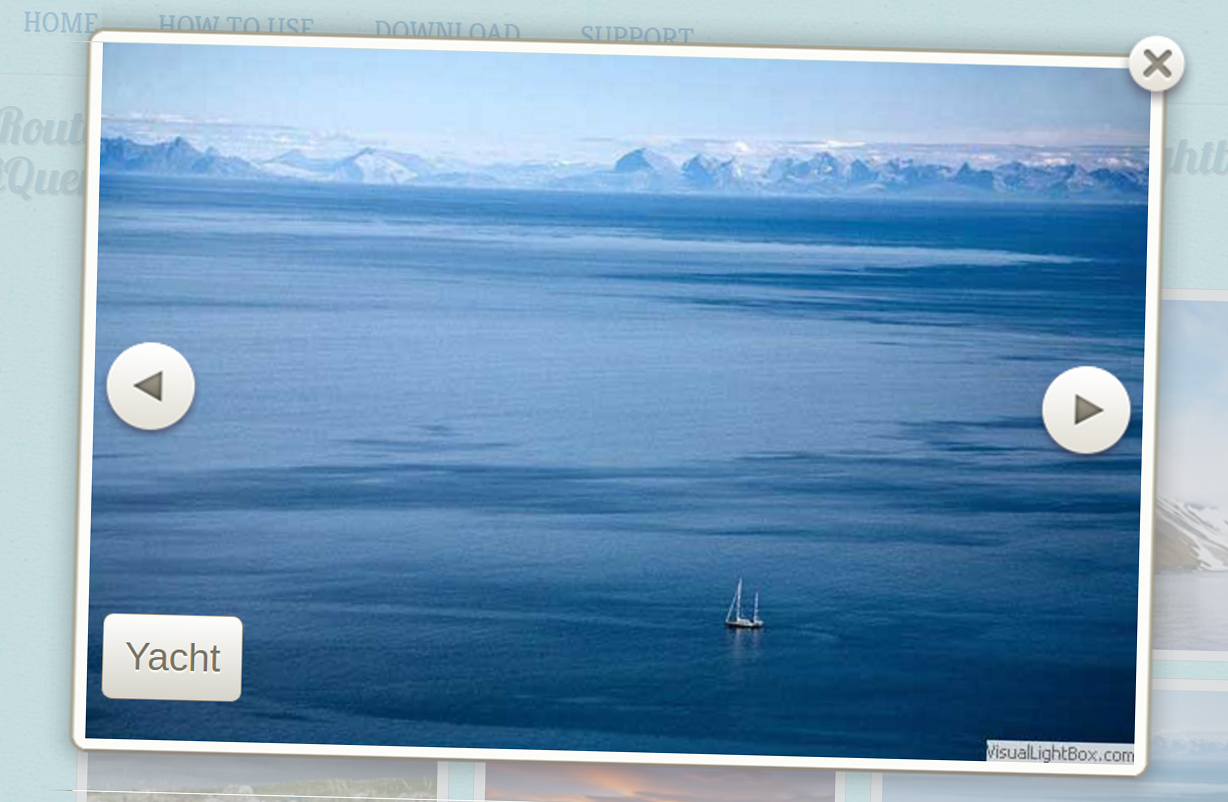
Route Content Slideshow - CSS Image Carousel
This Route Slider incorporates impressive nature garden photos. It will perfectly match the concept off a travel bureau, environmental preservation association as well as various other providers. Hovering over the thumbnails from the chic lightbox darkens beautifully designed images a little to produce all of them stand apart. At the right and left edges our company can view navigating arrowheads being similar to elegant grey cycles along with triangles inside from all of them. They fade away with a discolor result and also stand out up again while shifting between slider pictures. Together with all of them short descriptions function the exact same exciting audiences with its own amenities.
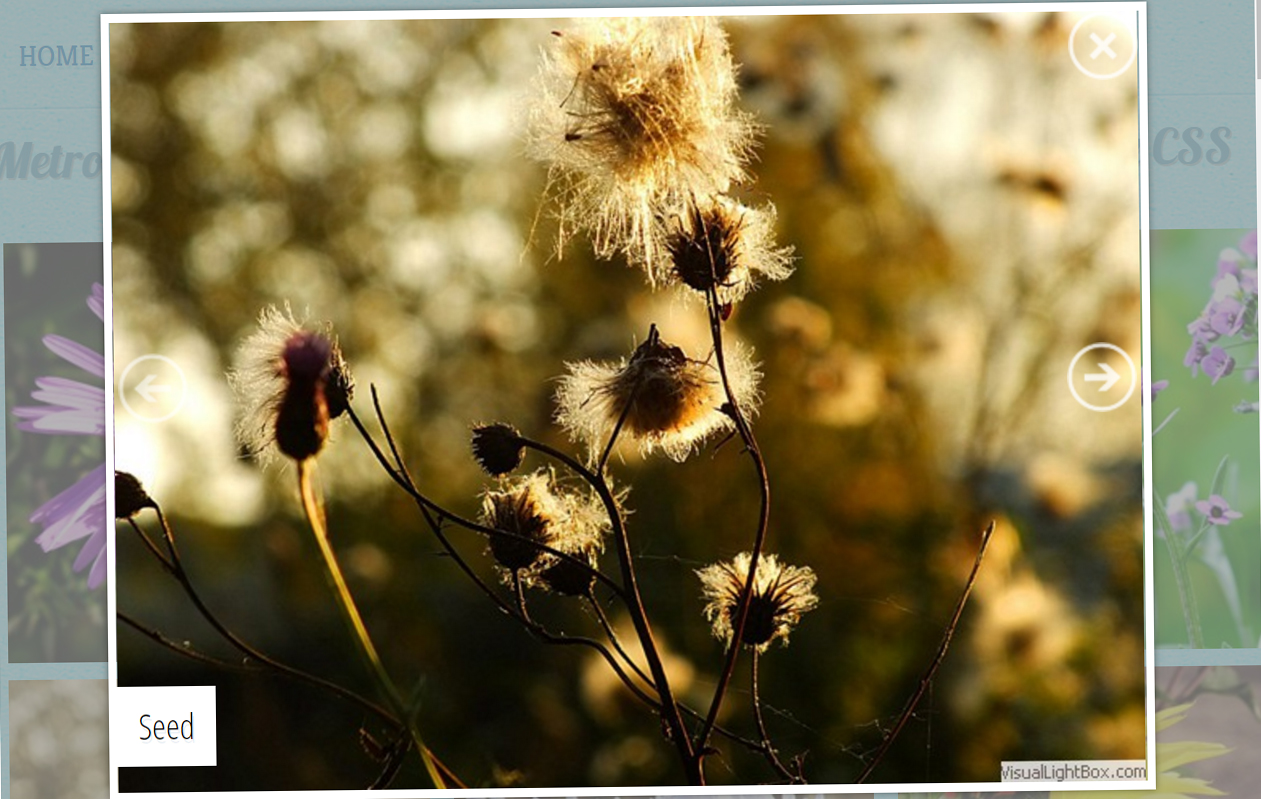
Metro Image Gallery - Free Image Slideshow
The correct slideshow for a blossomy shop and also biologic communities is this Metro graphic porch. If you aim your mouse cursor on a lightbox thumbnail, you'll observe a summary container appear from under. If you click that, the gallery will begin. Listed here you discover encircled arrows as well as description in white colored and gray shades permitting customers to change pictures in a simple means. The porch frame resizes perfectly baseding on the picture measurements.
This memorable slideshow is actually totally mobile-friendly, so that can be actually checked out on units like tablets or even phones in addition to desktop computers with no difficulties.
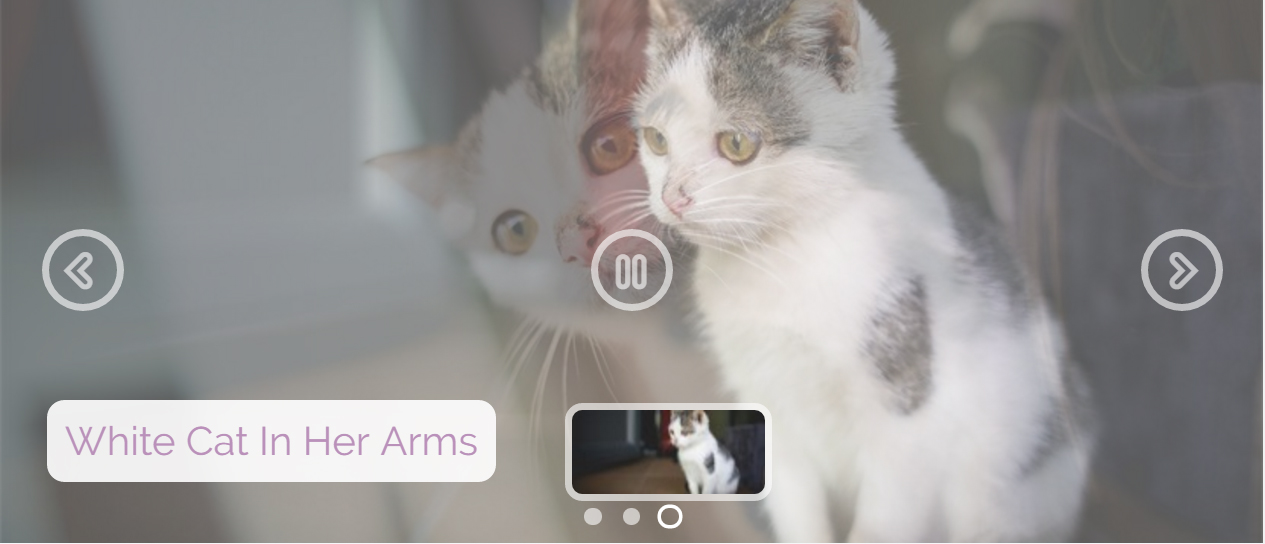
Mobile-friendly Bubbles Slider - Wordpress Carousel
This slider is extremely handy and simple. It plays consistently, and since this gets to the side this scans backwards, shows up for the initial imagine, as well as immediately replays the total set right out. Customers could find out which imagine they would certainly like to see through just clicking the succinct picture porch found straight under the slide program whenever. Additionally, hovering within the thumbnail display screens the appearance header. The photographes are large and have the ability to leave open particulars that may typically runs away the human eye. Due and this images need to be hi-res and top quality.
Kenburns Photo Gallery - Bootstrap Slideshow
The non-jQuery picture gallery is actually developed making use of entirely CSS as well as that supplies a terrific way and showcase your photographes and also to permit guests to your website find the best from exactly what you need to give. This possesses a wonderful transition effect, with a slow-moving as well as steady frying pan toward the center off the photographes, so your viewers is going to have a possibility and observe every particular that you prefer all of them to. Between its own aesthetic charm and its total enhance of controls for the customer, this jQuery-free gallery will certainly be actually a guaranteed fine any individual that stumbles upon your website.
Along with its own relaxed speed and extremely versatile appearance, this demo is actually the excellent CSS photo gallery for a performer's site, an on the internet apparel establishment or an internet site committed to travel.
Dodgy Image Gallery - jQuery Image Carousel
A present day frameless layout, this slider maintains command switches and the edges in order that the customer's emphasis performs the images. Easy, daring styling makes this slider suitable for modern websites.
For navigating, the jquery graphic porch possesses oversized arrowhead commands at each edge. Through hovering over these arrowheads, the consumer can observe a succinct sneak peek of the next or even previous slide. The intended slide is actually advanced through selecting the proper arrow. The dual arrowhead concept on the navigation handles contributes to the contemporary appeal of the slider.
The general design of this particular slider is actually perfect for contemporary websites that market value instinctive layout and also simple display screens. Permit your images represent on their own.
Boundary Content Slider - Angular Image Slider
This a little uncommon slider theme is actually really modern and attractive. That is actually a more 'square' form compared to a lot of internet site sliders, which allows is actually and operate for graphics that aren't garden. Maybe an excellent enhancement for a profile internet site, or even and exhibit portraits of individuals as well as pets.
The slider utilizes a strong burgundy colour program, balanced out with white colored. It's an unusual and also striking shade that advises luxury and refinement.
Each graphic in the slider focuses as well as out, slowly fading simultaneously to show the following image.
Brick Content Slider - HTML5 Slideshow
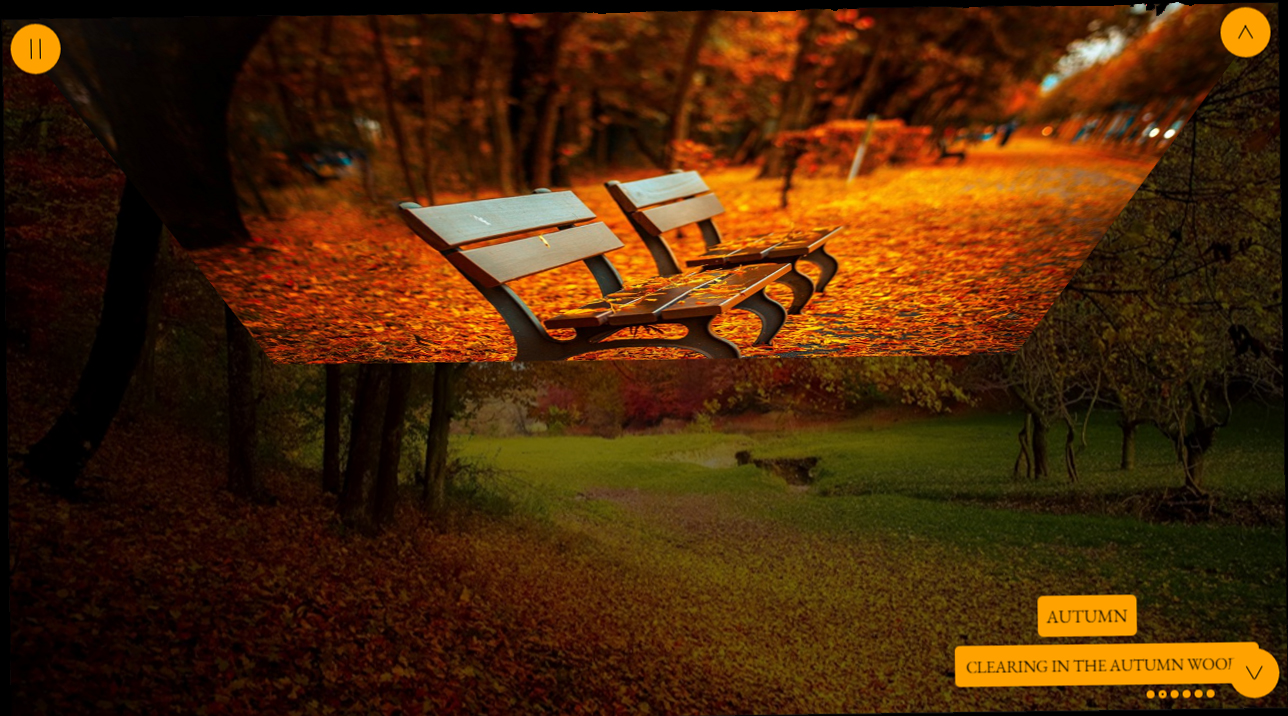
The transition impact is what produces this slide carousel really fantastic. Each slides plays for as a lot as 3 seconds before one more image replaces it.
This instance offers the slide show during a vast impressive panoramic display screen that is sure to astound everybody that views it. This example features very little mess as you perhaps could to ensure the pictures are shown without impediment typically elements fading away when not being utilized. The common animation impact is actually Brick, which moves photos in through the right. Once again, the shift is not difficult however sleek. The general result is a slideshow that has actually been contemporary and sophisticated yet basic.
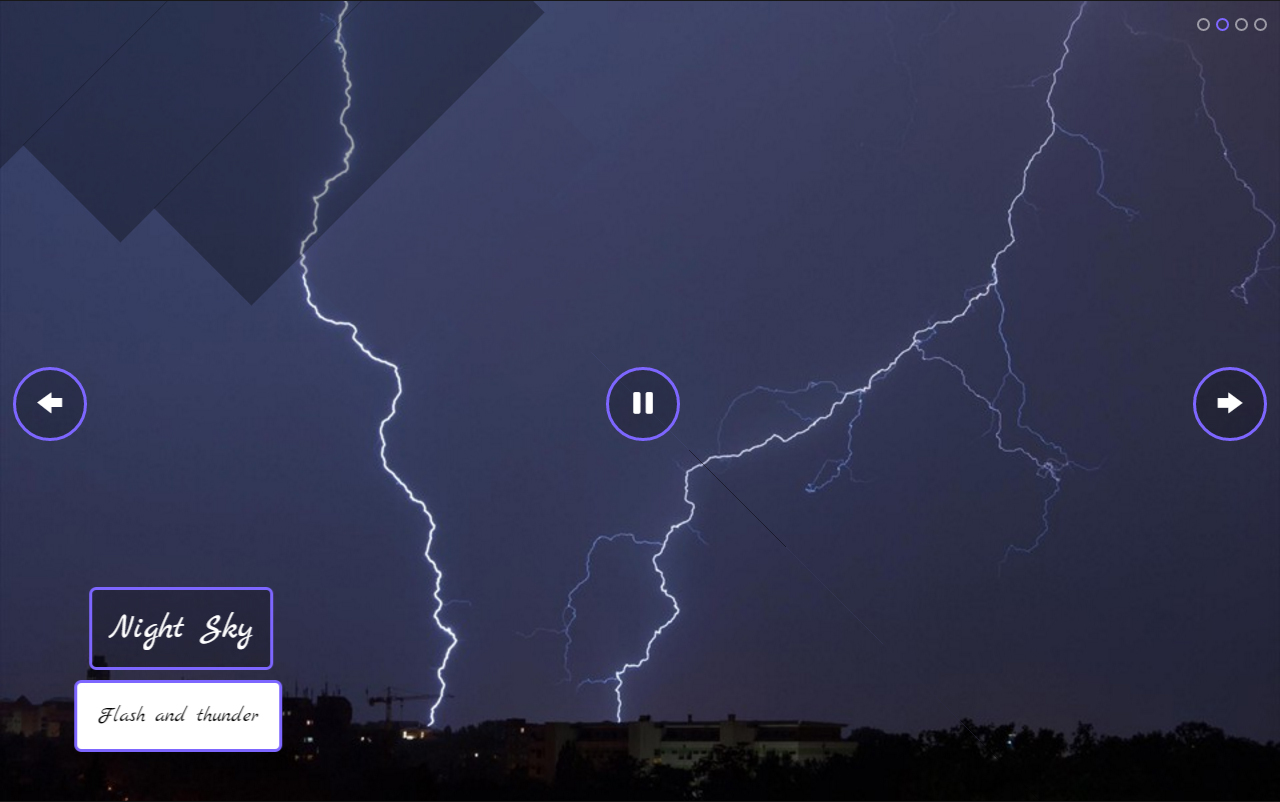
Mobile-optimized Showy Carousel - CSS Image Slideshow
The computer animation impact is what makes this slide carousel definitely bewitching. Each slides plays for regarding 3 secs just before another photo changes this. In the activity the picture is actually starting and transform, the upcoming image's shadow shows up in the left, and also outwardly the perimeter. As quickly as picture has actually switched out the here and now one, users could possibly observe the darkness in the leaving photo externally right in the framework. This effect really shows the appearance and also entices the user's passion, which is actually the cause it are going to look good for digital photography or travel internet sites, mostly due to the fact that attracts folks.
The use off bullets are going to create it clear just what type of navigation device operates, which suggests this slide program is actually simple to recognize and employ.
Dominion Slideshow - jQuery Carousel
Within this porch each thumbnail has an easy structure with summary as well as plus buttons looking excellent on any device. The theme of the slider can be similar to a Summer Breakfast. Opening the main picture presents a darken framework as an alternative which ideal distinguishes along with the 1st one. To focus on the graphic in the center there is the gray semi-transparent background. The darker arrowheads look once you hover over the photo. This slideshow will definitely suit on the menu web page for a snack bar or even dining establishment and present available snacks.
Showy Slideshow - HTML Slideshow
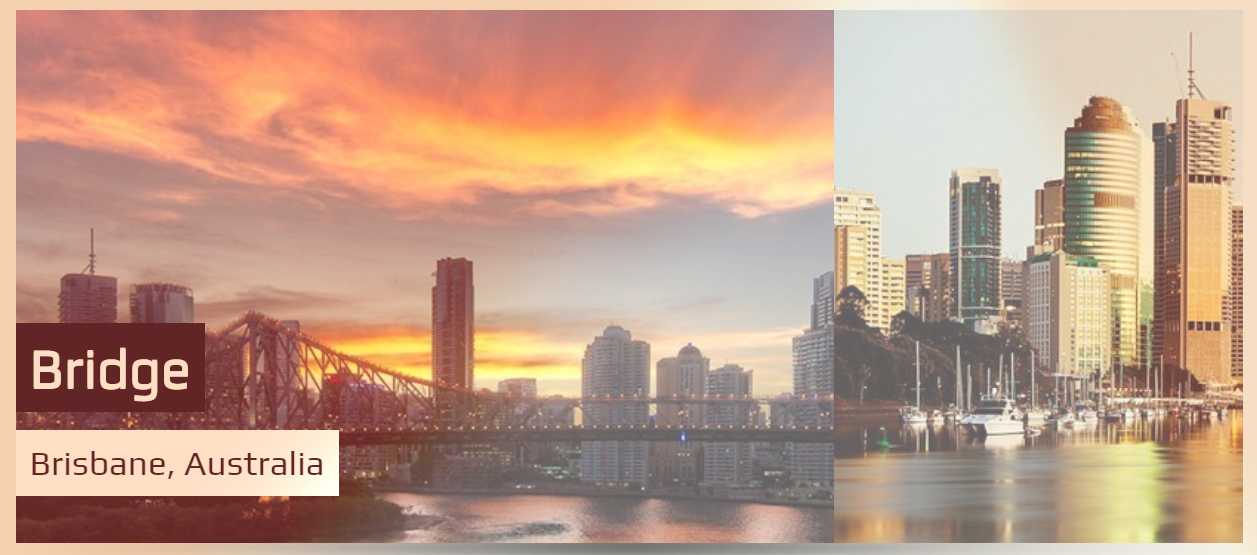
A deceptively as well as enticing basic design with distinctive soft impacts, these are actually the highlights of this particular demonstration slideshow generated using the fantastic Wowslider. The photos revolve effortlessly details producing a striking and eye-catching effect.
Each photo of the wonderful Oxford University is presented for a pleasant timeframe. And also just in case you wish to opt for or backwards a bit, you could find an arrowhead each on right and left slide show ends.
Every arrow instantly highlights the moment you relocate the arrow over it and vanishes perfectly. The concept is basic eco-friendly on a see-through white history. The tilted sides supply a sense from originality to the arrows.
Fade Slideshow - HTML5 Slider
This is an unwinded, lovely as well as playful slider layout along with a slightly womanly appeal and experience. This would certainly be actually excellent for sites with an arts-and-crafts concentration, for bloggers, or for romance and also chick-lit writers.
The style makes use of a purple as well as white color plan, pivoted edges, and transparency and make a smooth, a little laid-back appearance. Certainly, every thing can easily be fine-tuned and also personalized in cssSlider to ensure that the outcoming slider blends effortlessly with your web site.
This slider is an impressive selection for anyone that prefers a rested slider concept that still possesses effective functions and also a trusted structure.
Ionosphere Slider - JavaScript Slider
This slider demonstration utilizes the prominent 'stack' effect for slide transitions. Within this effect, each brand new slide simply wipes in from the correct side in the direction of the left. No elegant standing out as well as distracting magic techniques, a straightforward swipe. Through this, the customer really isn't distracted as well as centers straight on the picture ahead.
The slider demonstration has sharp, angular oblong containers for message, put in the lesser left edge. Each carton is a clear black with white colored opaque creating.
The bullet aspects are put in the lower middle in the shape off plain gray circles. Basic blue arrows for navigating are found in the right fit as well as right edge.
Epsilon Slider - Free Image Slider
The slideshow has really marginal components to maintain its own ease as well as orderly look. This possesses a really thin white frame that would certainly function wonderful as a header slideshow for modern and also present day internet sites that intend to present an orderly and expert want to its own visitors, such as wedding ceremony digital photography sites, or a workshop product digital photography internet site.
Over the slideshow, there are tiny containers that showcase tiny previews from the pictures that are in the slideshow. This makes for fast switching of the slides. Each container from preview is highlighted with a violet boundary. The previews are somewhat dulled in order that each examine on mouseover can easily fill in night contrast and the others.
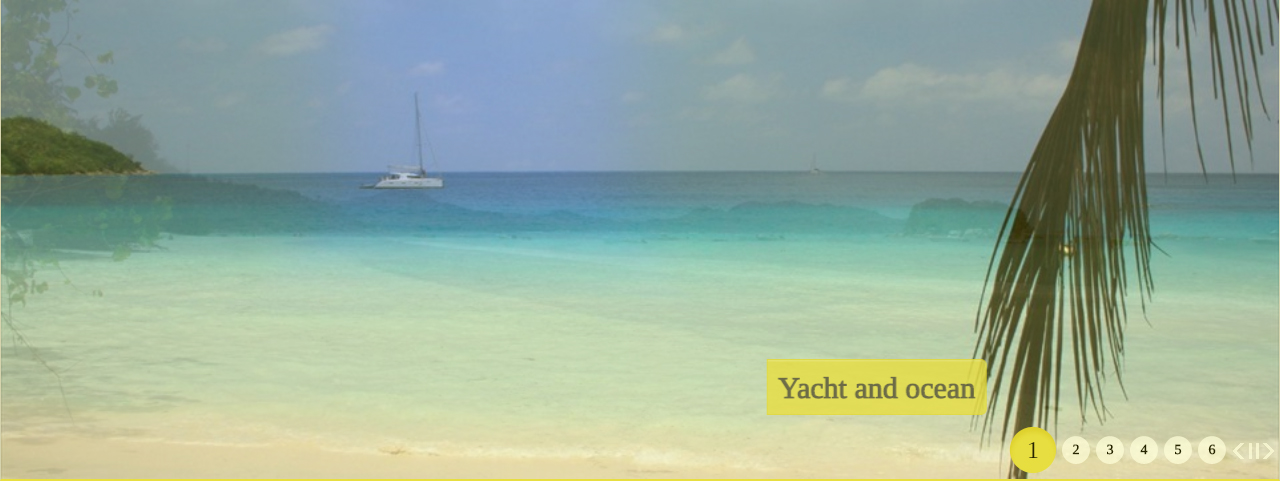
Mobile Sunny Slider - CSS3 Slider
This Sunny Fade slider layout offers a soft and really coldness shift coming from slide to slide, permitting your internet site individuals to take pleasure in a relaxing slider off each one of your best pictures. With an integrated examine board as well as an audio function that they could manage, both the eyes and ears off your attendees are going to be accommodated while they examine out your photos at their personal speed. As always, you'll have the most ideal slideshow technology at your solution, permitting glitch-free as well as undisturbed screens that are actually certain to stay in the minds of your consumers for times to follow. WOW Slider's design templates function just as well whether your audience is using that on a desktop computer or mobile phone, so this is going to certainly never confine your ability and record the creativity of site visitors to your web site, despite how they are accessing this.
Slim Slider - HTML Image Carousel
If you really want a classy slider concept along with an out-of-date sophistication then this is the one for you.
The concept utilizes a soft as well as discolored brown, remindful of sun-bleached natural leather, as well as white colored. By making using of only multiple different colors, the concept manages to continue to be basic and also stylish but extra flourishes in the typography as well as UI elements stop that from experiencing too stark as well as well-maintained.
This style is actually an ideal selection for lots of distinct sites. That will function specifically properly for antiquaries, anyone handling vintage items, and also outfits professionals that funnel a vintage elegance and sophistication. It would certainly likewise function effectively for historic love writers.
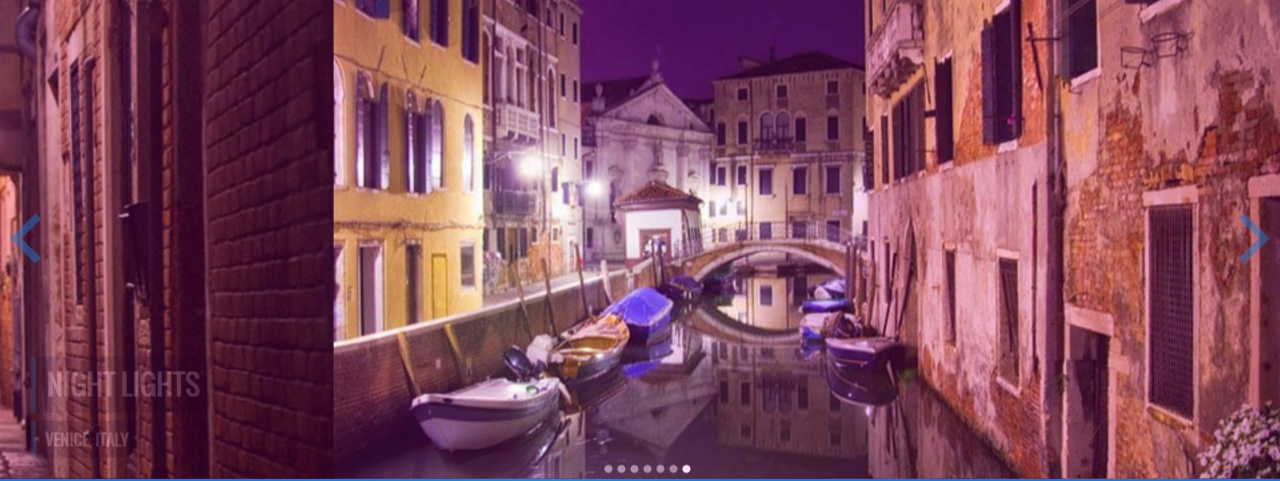
Non-Javascript Material Slider - Wordpress Image Slider
This demonstration flaunts your images in an impressive slide show that is actually about presentation! Arrows and also headlines are rejected sideways as well as corners to prevent littering the display screen while consistently being conveniently available for effortless management as well as get access to. You may progress and also in reverse by selecting the abovementioned arrowheads at the left and right-hand man of the screen which are actually encased in easy blue circles that go properly along with the graphic headline's square background as well as the ones at the base of the demo that rapidly allow you to skip to whichever photo you may want to observe anytime. You can easily additionally scroll via all of them through clicking on and dragging the mouse over the photos if you want.
Bootstrap Gallery - Angular Slider
Bootstrap supplies a thumbnail component that is actually created to showcase linked pictures in a network with thumbnails. Clicking on the thumbnails of the terrific picture carries up a full display slider home window along with brand new phone graphics. This slider is actually reactive exactly what indicates this resizes and match the display screen this is being presented on.
Site site visitor may get and any type of picture making use of white bullets at the slideshow bottom. The effortless but smooth shift impact gives an appropriate method off presenting the internet site web content.
Sacking a css photo picture to your website carries out not need to have and be actually hard or even lengthy. That's obviously the most effective means to perk up your internet site.
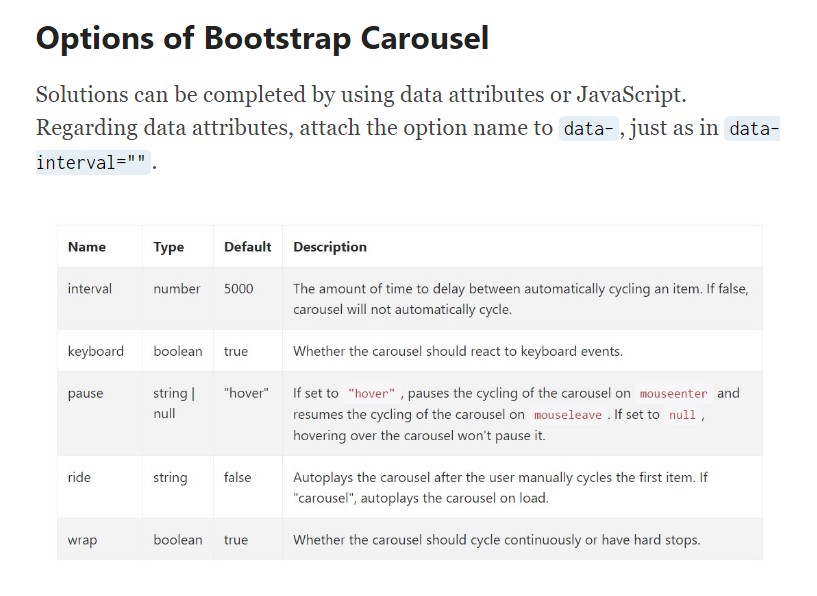
Bootstrap Carousel - CSS Slideshow
To install a remarkable photo carousel that's really modern-day of its web attributes, you can use this slideshow accordinged to Bootstrap-- the most highly effective as well as reputable platform. That will fit the display screen of any sort of tool supplying a shiny feel and look charming your internet site visitors and creating all of them stay on your page.
The Slider is total screen sized providing an ambient sensation best for showing goods and companies. The square white arrowheads are actually positioned on the right and also left behind graphic conclusions. The white colored present day bullets permit user conveniently navigate through the whole slider.
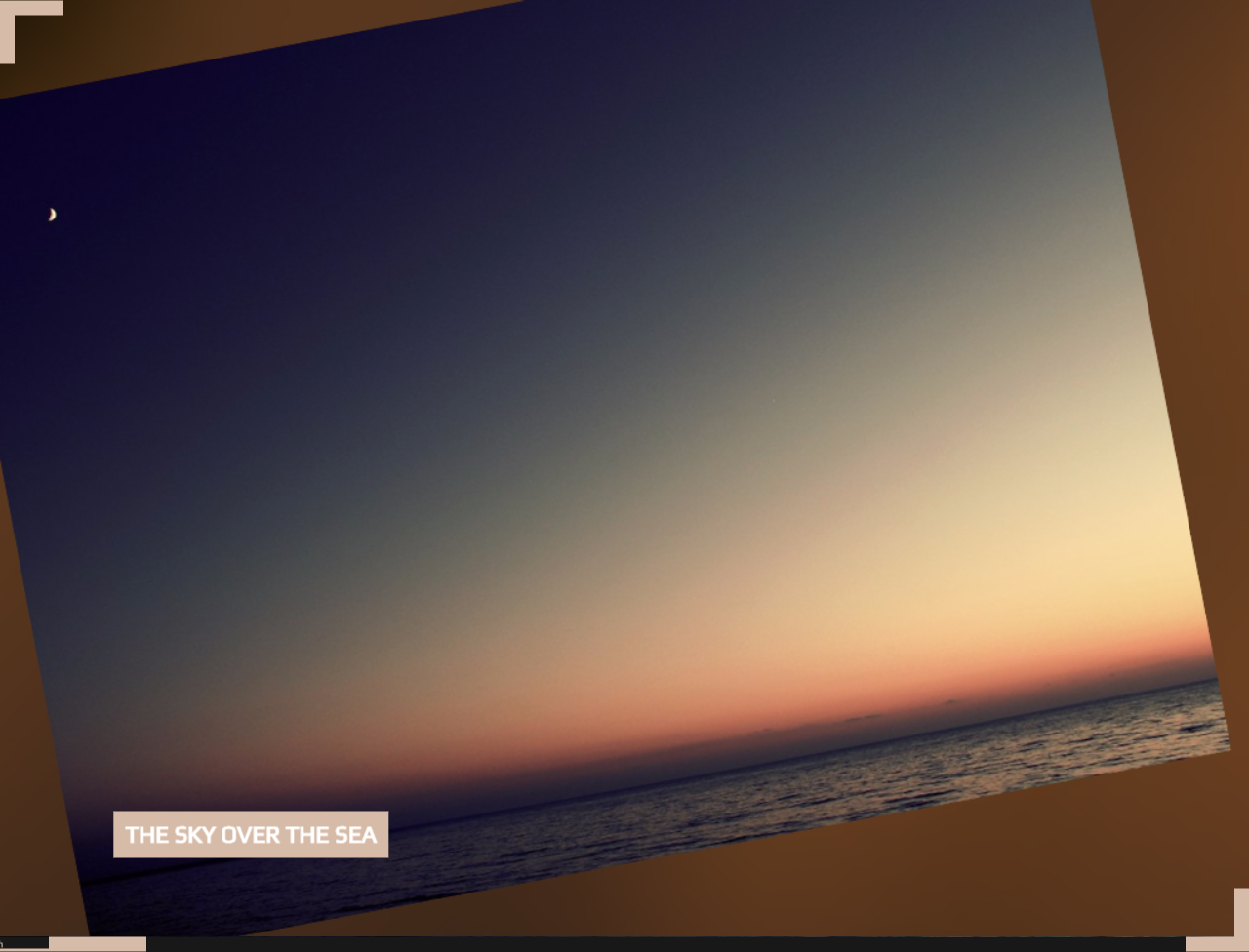
Responsive Angular Slider - Angular Image Slideshow
This Demo Slideshow will definitely amaze quite everybody with its user-centricity and also reactive design. It presents a colorful night attributes calming anybody who takes a look at its sundown images. Customer can proceed for or even in reverse selecting the bottom-right or top-left arrowheads like angles and also on preview keys at the base. Therefore this slider design template is contacted Angular. There you'll see tiny images for avoiding slides as well as heading to the slide consumer desire to check out. This Collage impact along with its own tossing images in to the history as well as grabbing these coming from no place are going to enthuse your website viewers delivering unforgettable user-experience.
Carousel Slider - HTML Image Slider
Many slider concepts seem very comparable, and that is actually tough and locate one that stands apart and is momentous. This theme coming from cssSlider stays away from that complication by being very special in every facet, whilst still appearing qualified as well as present day.
This slider would be ideal for sites that want to be remarkable yet still appear expert as well as credible. Financial websites would certainly profit from its own tidy and reliable appeal. Generally this slider concept is actually full-grown, credible and also memorable-- working with any sort of website that has an adult viewers and discusses serious issues.
As along with all cssSlider layouts, the theme is totally reactive, fast-loading as well as trusted. There are no graphics utilized in the interface, which helps ensure the slider constantly functions wonderfully.
Utter Image Gallery - Angular Slider
The Push Stack slide show design template offers up a pointy presentation for your pictures, along with a dramatic transition coming from one slide and the next and a lot of convenient commands for customers. Website visitors and your internet site are going to be petrified through the soft shift coming from picture to image and they'll no question appreciate the potential and quit on graphics that grab their interest, and also sneak peek the remainder of the slides and also head to directly to any type of some of them with nothing at all additional compared to a click on from the computer mouse.
You could count on the same terrific functionality coming from this Utter layout that you will coming from all WOWSlider slideshows. They are actually all created and function well on any kind of tool and they've been repetitively examined to make sure that they are complimentary from glitches, delivering web developers along with a superb selection off effective victors for their internet sites.
CSS Bootstrap 4 Carousel with Video
Bootstrap 4 Carousel with Thumbnails