Bootstrap Button Upload
Intro
The button features coupled with the hyperlinks wrapped within them are probably some of the most crucial components making it possible for the users to have interaction with the website page and take various actions and move from one page to some other. Specifically now in the mobile first community when about half of the web pages are being viewed from small touch screen devices the large convenient rectangular areas on screen very simple to find with your eyes and contact with your finger are more necessary than ever. That's reasons why the new Bootstrap 4 framework evolved presenting even more pleasant experience giving up the extra small button size and adding some more free space around the button's subtitles to make them much more easy and legible to make use of. A small touch adding in a lot to the friendlier appearances of the new Bootstrap Button Change are additionally just a bit more rounded corners which together with the more free space around making the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Button Example
Within this version that have the same variety of very easy and amazing to use semantic styles providing the function to relay interpretation to the buttons we use with simply adding a specific class.
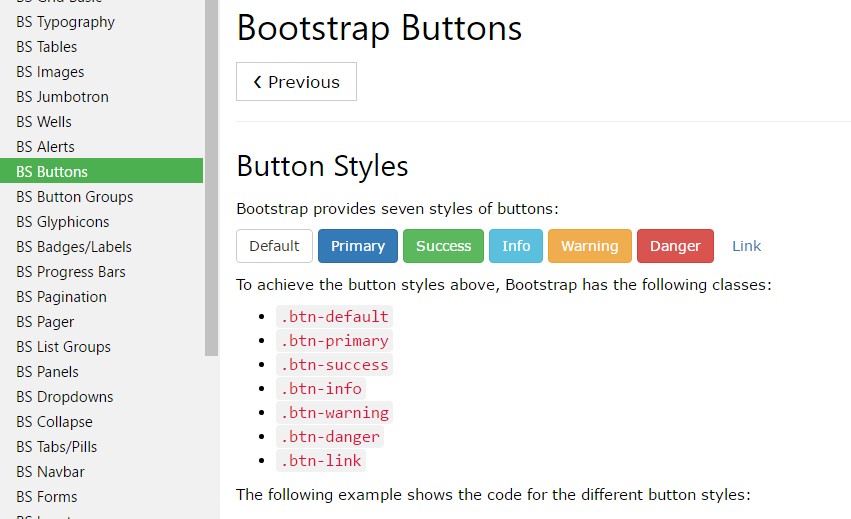
The semantic classes are the same in number just as in the last version however, with a number of renovations-- the hardly ever used default Bootstrap Button normally carrying no meaning has been cancelled in order to get changed by the a lot more keen and intuitive secondary button styling so now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
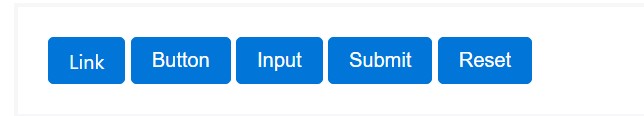
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the practical conditions you can put in your buttons in Bootstrap 4 ever since the brand-new version of the framework additionally brings us a brand-new slight and pleasing method to style our buttons holding the semantic we just have-- the outline mechanism ( additional hints).
The outline setting
The pure background without any border gets removed and replaced by an outline using some text with the equivalent coloration. Refining the classes is certainly quick and easy-- simply just incorporate
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryCrucial fact to note here is there actually is no such thing as outlined link button in such manner the outlined buttons are really six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
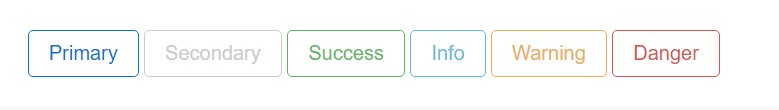
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra content
Nevertheless the semantic button classes and outlined visual aspects are actually outstanding it is crucial to bear in mind just some of the page's guests probably will not truly have the chance to see them so in case that you do have some a little more important meaning you would love to add in to your buttons-- make sure alongside the visual options you as well add in a few words describing this to the screen readers hiding them from the webpage with the
. sr-onlyButtons scale
Like we told earlier the brand new version of the framework angles for legibility and easiness so when it refers to button sizes alongside the default button proportions which requires no additional class to be selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
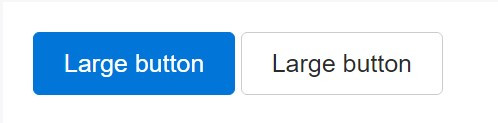
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons can seem clicked (with a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons looking out of service through putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- Some future-friendly styles are featured to turn off every one of pointer-events on anchor buttons. In internet browsers that support that property, you will not see the disabled arrow at all.
- Disabled buttons must include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle features
Provide
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
The examined status for these types of buttons is only upgraded through click event on the button. If you make use of some other option to upgrade the input-- e.g., with
<input type="reset">.active<label>Note that pre-checked buttons require you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Final thoughts
And so generally speaking in the brand-new version of the best and most popular mobile first framework the buttons evolved directing to get even more legible, more friendly and easy to work with on smaller sized display and even more highly effective in expressive means with the brand-new outlined condition. Now all they need is to be placed in your next great page.
Examine some on-line video tutorials relating to Bootstrap buttons
Connected topics:
Bootstrap buttons authoritative records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button