Bootstrap Columns Work
Intro
In the last couple years and most definitely the following ones to come the whole world of internet spreading more and much more largely across every type of devices in this degree now pretty much fifty percent of the views of the webpages on the internet are made not really on desktop and laptop display screens yet from numerous mobile gadgets having every kinds of small-sized display proportions. In this degree assuming that a page will not reveal appropriately-- meaning to resize and promptly find its optimal fit on the gadget utilized its most likely will get looked away to be replaced by a mobile phone friendly web page providing identical product and services.
On top of that-- the indexing engines such as Google execute the so called mobile-friendly test and show far down your web pages inside of the search results. This lowering is even farther in the case that the search is made by a mobile tool-- the online search engines consider this particular thing really seriously. In this degree not possessing a mobile friendly web page pretty much implies not possessing a page at all.
How you can apply the Bootstrap Columns Group:
Although what actually a page occurring responsive indicates-- typically-- fitting the whole width of the display which becomes shown on showcasing the elements with legible and convenient approach at any sizing. To deal with this the Bootstrap framework uses so called breakpoints and columns . In a couple of words the breakpoints are actually predefined display screen widths at which a shift goes on and the Bootstrap Columns Mobile become transposed to simply suit better. The prior edition utilized 4 breakpoints and the absolute most current Bootstrap 4 framework launches one extra so they attain in fact five. Here they are having the maximum value they extend to. The correct boundary number itself belongs to the upcoming display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra ideas
The horizontal zone in Bootstrap 4 framework gets presented in 12 items identical in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto format columns
Incorporate breakpoint-specific column classes for equal-width columns. Incorporate any number of unit-less classes for every breakpoint you need to have and every single Bootstrap Columns Group will definitely be the exact same width.
Identical size
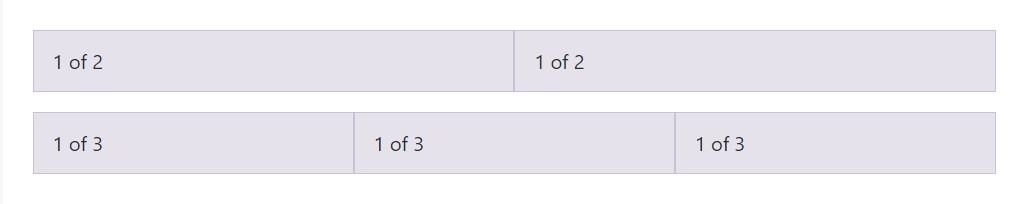
As an example, right here are two grid styles that placed on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
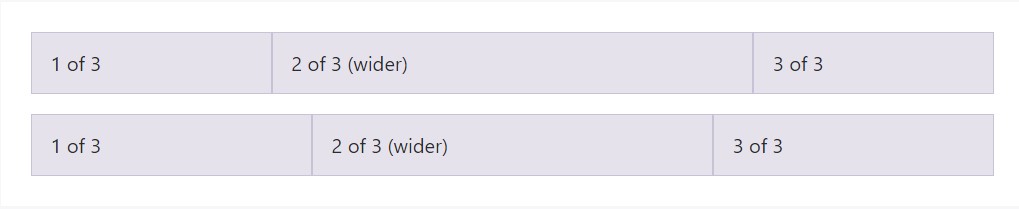
Auto-layout for flexbox grid columns also indicates you are able to put the width of one column and the others are going to quickly resize all around it. You may possibly utilize predefined grid classes ( just as shown below), grid mixins, or inline widths. Notice that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
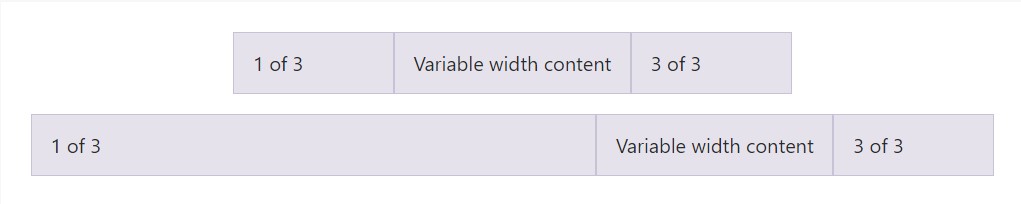
</div>Variable size content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
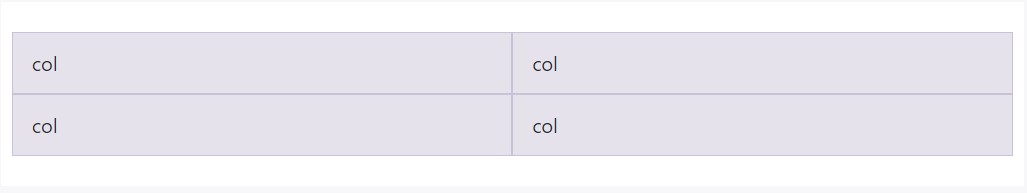
</div>Equal size multi-row
Create equal-width columns which go across multiple rows with adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another new thing
Another new thing with the newest Alpha 6 build of Bootstrap 4 is in case that you provide simply a couple of
.col-~ some number here ~Final thoughts
And so right now you realize exactly how the column items set up the structure as well as responsive behaviour of the Bootstrap framework and everything that is certainly left for you is producing something really outstanding using them.
Review a couple of video short training regarding Bootstrap columns
Related topics:
Bootstrap columns approved records

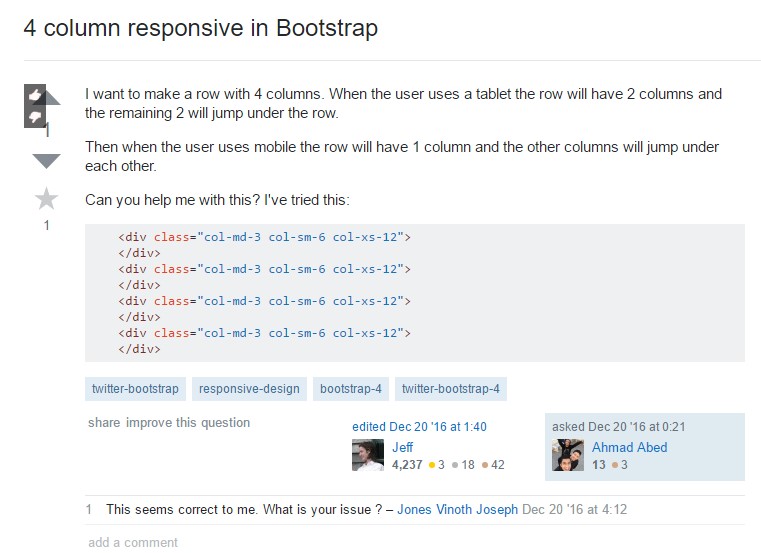
Responsive columns in Bootstrap

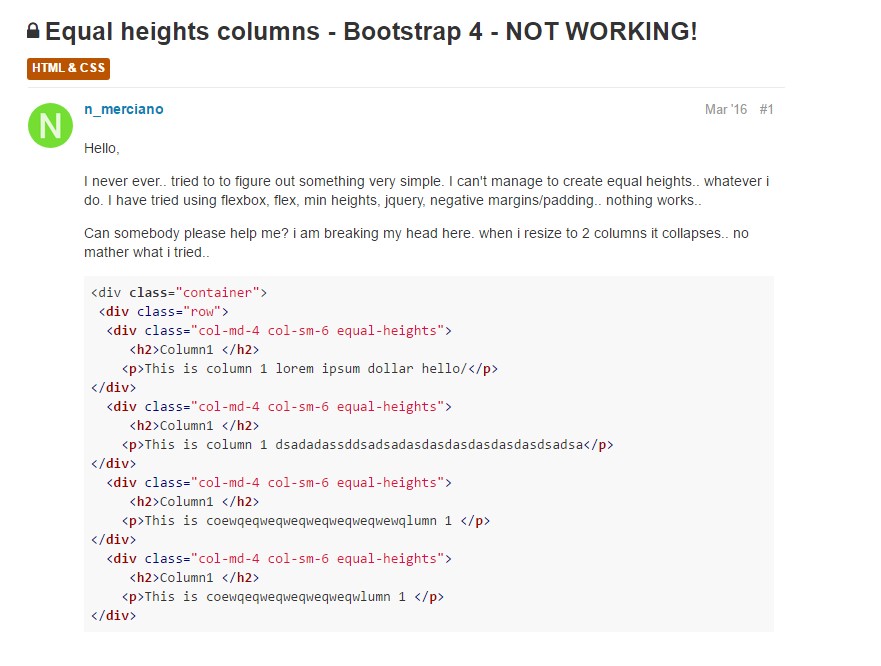
Problem with a heights of the Bootstrap columns