Bootstrap Grid Panel
Intro
Bootstrap features a highly effective mobile-first flexbox grid structure for setting up formats of any contours and proportions . It is actually formed on a 12 column configuration and possesses numerous tiers, one for every media query range. You are able to employ it using Sass mixins or of the predefined classes.
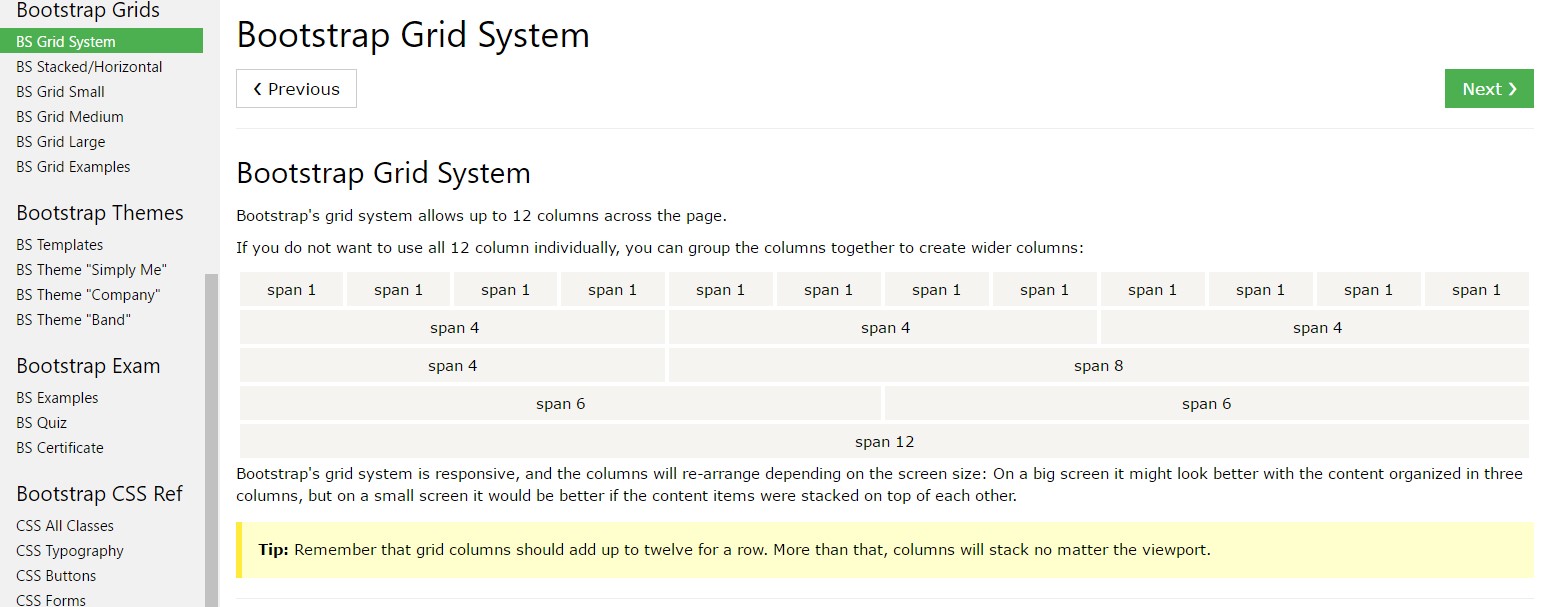
One of the most required component of the Bootstrap framework empowering us to develop responsive page interactively changing in order to always provide the width of the screen they become revealed on still looking wonderfully is the so called grid solution. The things it mainly does is offering us the capability of making tricky layouts merging row as well as a certain variety of column components stored inside it. Think that the detectable width of the screen is departed in twelve identical components vertically.
Ways to employ the Bootstrap grid:
Bootstrap Grid HTML utilizes a series of columns, containers, and rows to style and also line up content. It's constructed by having flexbox and is perfectly responsive. Shown below is an example and an in-depth review how the grid integrates.
The mentioned above illustration creates three equal-width columns on small, medium, large, and also extra large size gadgets working with our predefined grid classes. All those columns are centered in the web page along with the parent
.containerHere is actually the ways it does the trick:
- Containers present a solution to center your website's components. Use
.container.container-fluid- Rows are horizontal bunches of columns which assure your columns are certainly organized correctly. We utilize the negative margin method for
.row- Web content should be placed inside of columns, and also only columns may be immediate children of rows.
- With the help of flexbox, grid columns without having a established width is going to immediately format having equivalent widths. For example, four instances of
.col-sm- Column classes reveal the number of columns you need to employ outside of the possible 12 per row. { In this way, supposing that you would like three equal-width columns, you have the ability to apply
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, standard, big, and extra huge.
- Grid tiers are built upon minimal widths, meaning they apply to that one tier and all those above it (e.g.,
.col-sm-4- You can use predefined grid classes or else Sass mixins for more semantic markup.
Understand the restrictions and also defects about flexbox, like the lack of ability to use certain HTML elements as flex containers.
Seems pretty good? Excellent, let us carry on to noticing all that in an example. ( read more)
Bootstrap Grid Example options
Generally the column classes are something like that
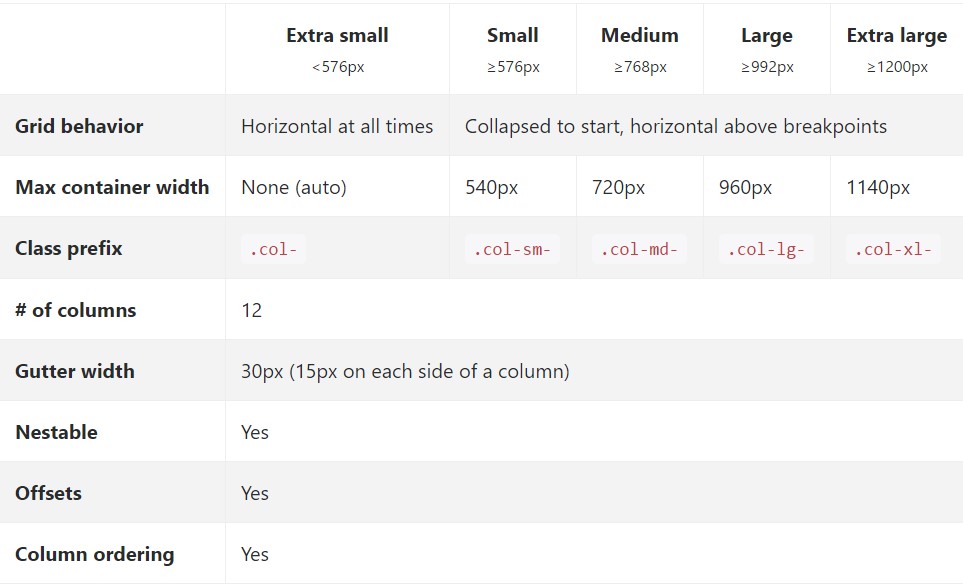
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes to the Bootstrap Grid Panel scales-- all of the actually possible widths of the viewport (or the visual zone on the display) have been simply parted to five varieties as follows:
Extra small-- widths under 544px or 34em (which comes to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything greater than it
.col-xl-*While Bootstrap utilizes
emrempxNotice exactly how parts of the Bootstrap grid system perform around multiple gadgets along with a convenient table.

The fresh and several from Bootstrap 3 here is one special width range-- 34em-- 48em being actually assigned to the
xsAll of the aspects designated through a specific viewport width and columns preserve its size in width for this viewport plus all above it. Once the width of the screen goes under the specified viewport size the elements stack above each other filling the entire width of the view .
You have the ability to also assign an offset to an aspect by means of a defined quantity of columns in a certain screen sizing and in excess of this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of factors to take into consideration whenever designing the markup-- the grids incorporating columns and rows have to be inserted into a
.container.container.container-fluidPrimary offspring of the containers are the
.rowAuto style columns
Apply breakpoint-specific column classes for equal-width columns. Put in any number of unit-less classes for each breakpoint you need and every single column is going to be the identical width.
Equal width
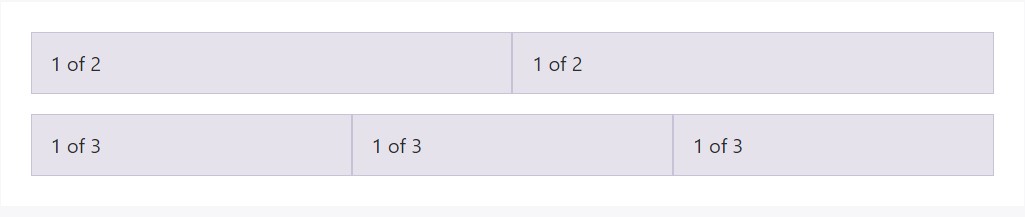
As an example, here are two grid styles that used on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
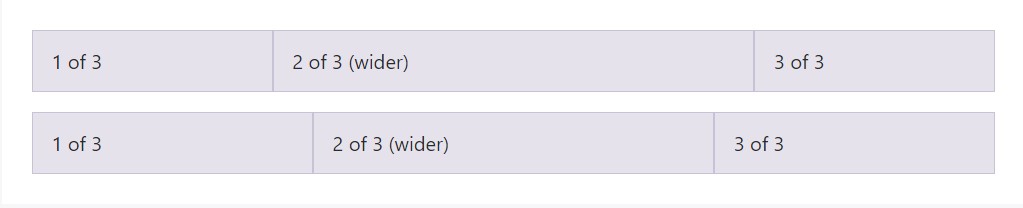
Auto-layout for the flexbox grid columns likewise shows you can certainly set the width of one column and the others will promptly resize about it. You may possibly employ predefined grid classes ( while presented here), grid mixins, as well as inline widths. Bear in mind that the other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
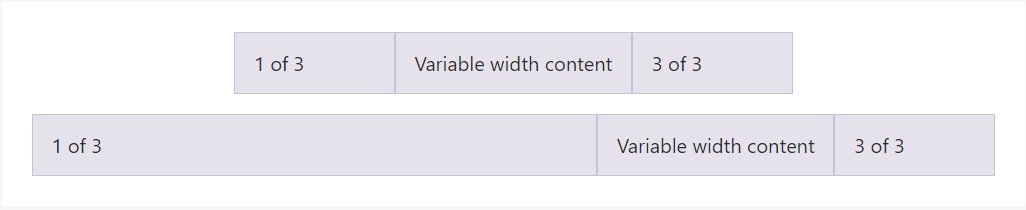
</div>Variable width content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
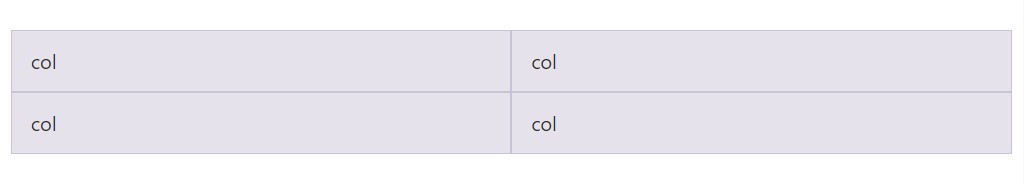
</div>Equal width multi-row
Establish equal-width columns that extend multiple rows by simply including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes to get building complex responsive designs. Individualize the proportions of your columns upon extra small, small, medium, large, or possibly extra large devices however you want.
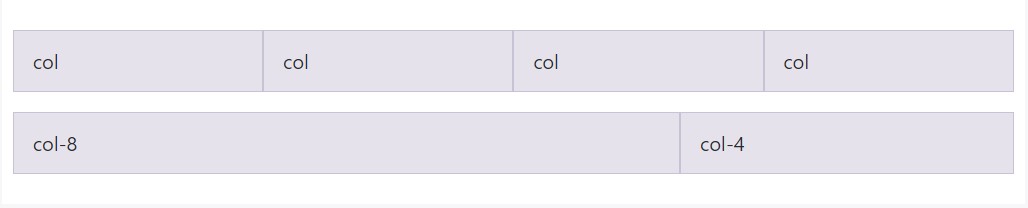
All of the breakpoints
To grids that are the same from the tiniest of devices to the biggest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
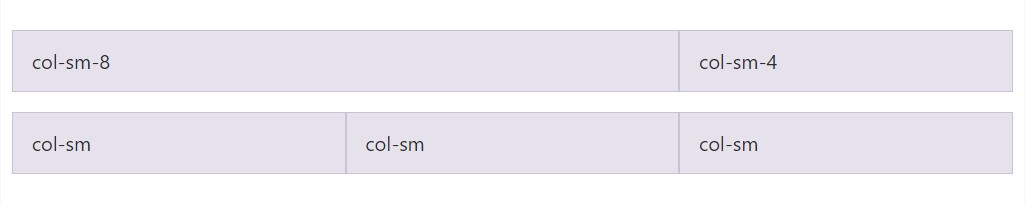
</div>Piled to horizontal
Utilizing a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
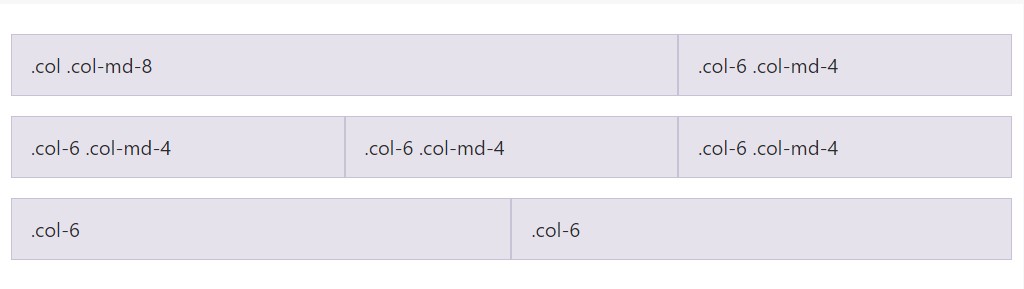
</div>Mix and suit
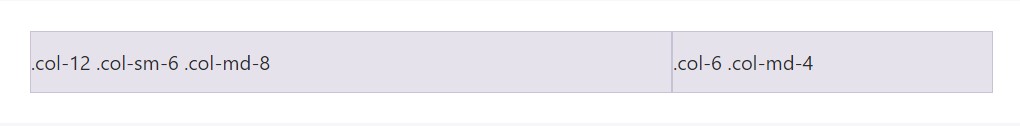
Really don't prefer your columns to just pile in some grid tiers? Put to use a combination of different classes for every tier as desired. Observe the situation listed below for a more effective concept of just how it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
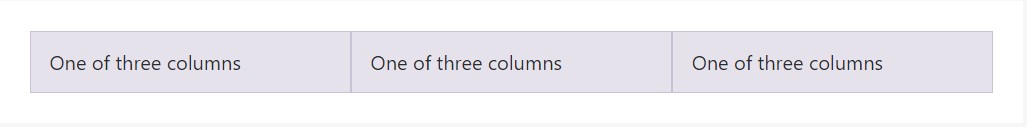
Apply flexbox arrangement utilities to vertically and horizontally fix columns. ( see post)
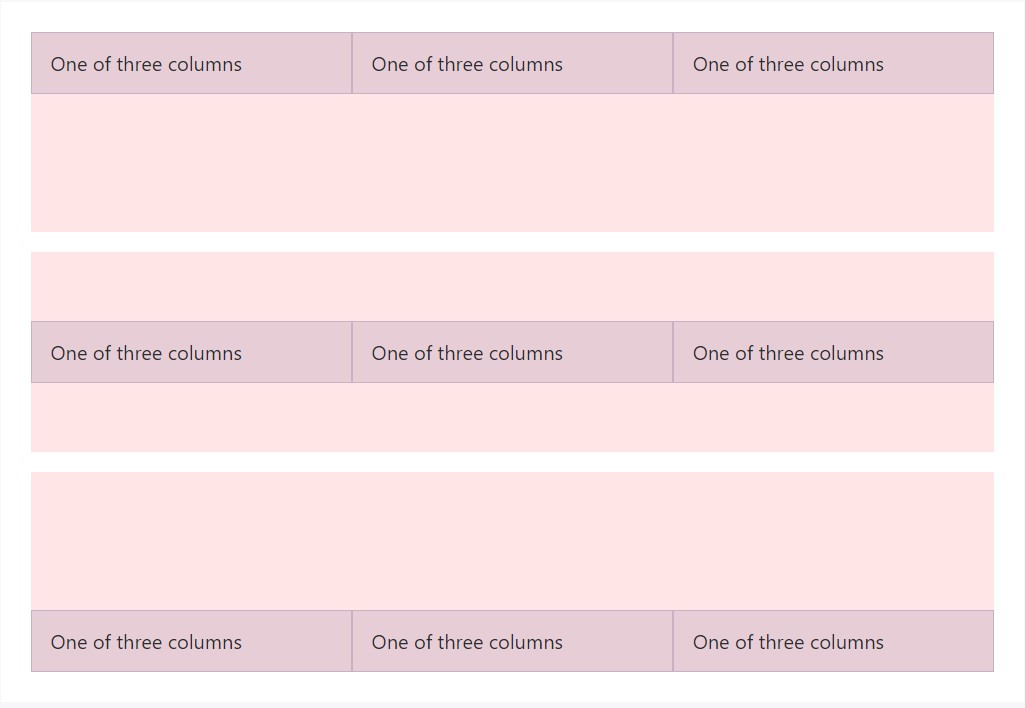
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
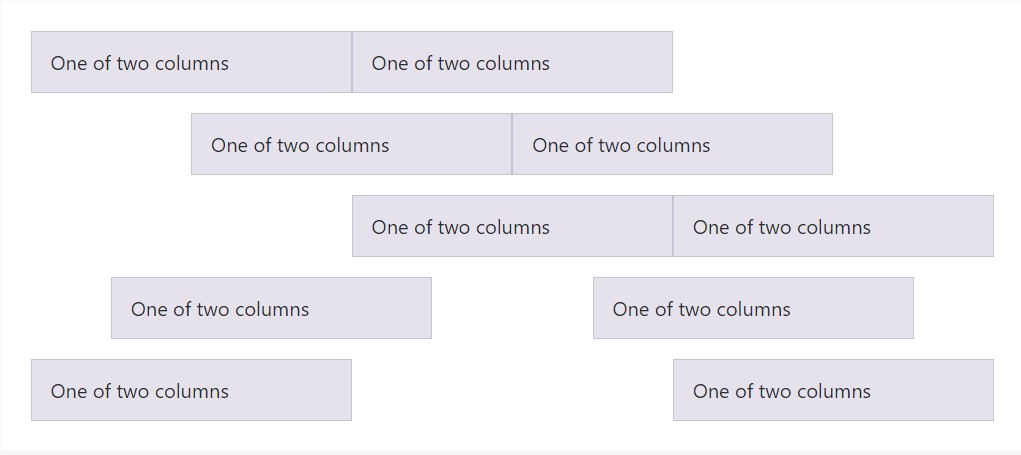
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters between columns within our predefined grid classes can possibly be gotten rid of with
.no-guttersmargin.rowpaddingHere is simply the origin code for creating these types of designs. Keep in mind that column overrides are scoped to just the primary children columns and are intended via attribute selector. Even though this creates a more specific selector, column padding are able to still be more modified together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it appears. Keep in mind you can certainly continuously employ this with all various other predefined grid classes ( providing column sizes, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
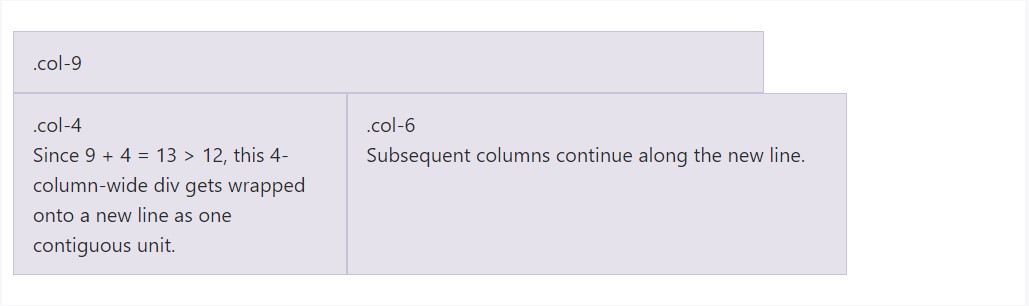
</div>Column wrapping
On the occasion that over 12 columns are situated inside a single row, every set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
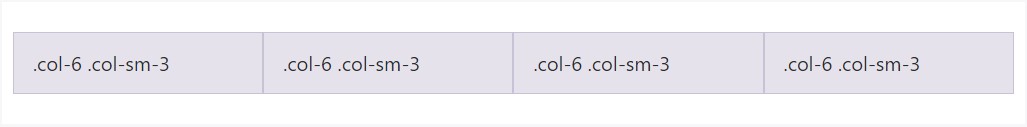
</div>Reseting of the columns
Together with the number of grid tiers provided, you are actually tied to bump into complications where, at particular breakpoints, your columns do not clear quite suitable being one is taller in comparison to the various other. To fix that, apply a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
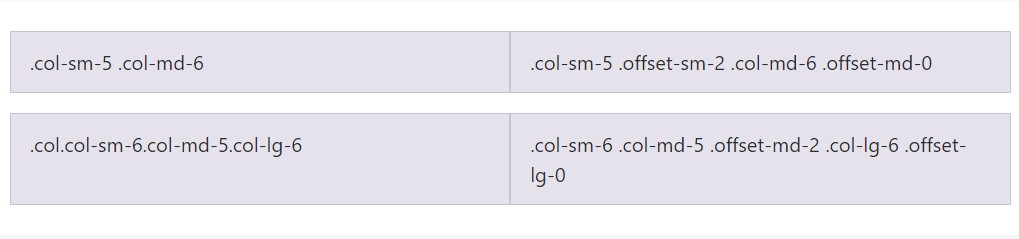
</div>In addition to column clearing up at responsive breakpoints, you may perhaps need to reset offsets, pushes, or else pulls. Notice this at work in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
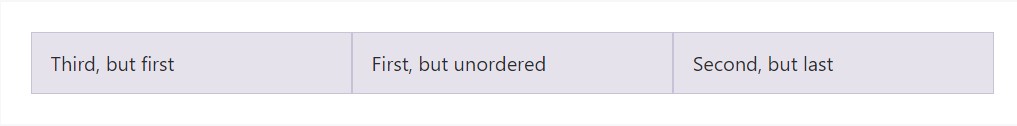
</div>Re-ordering
Flex purchase
Work with flexbox utilities for managing the visible order of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
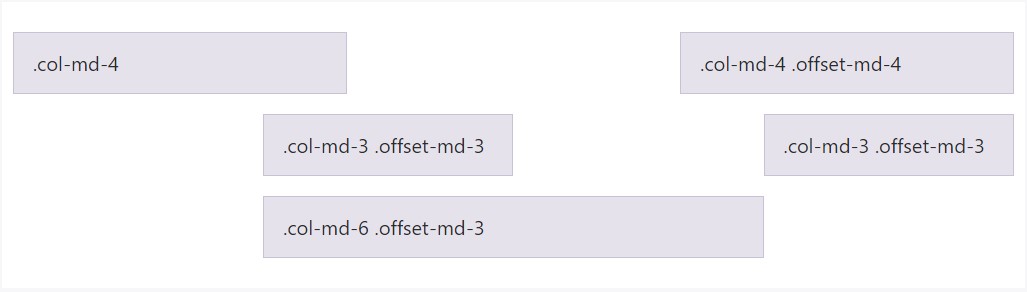
</div>Countering columns
Relocate columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
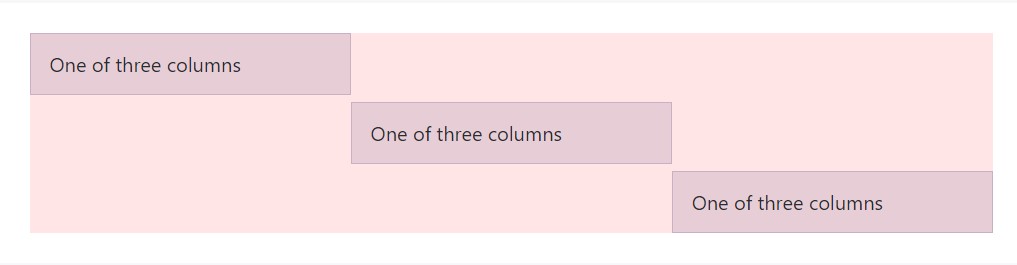
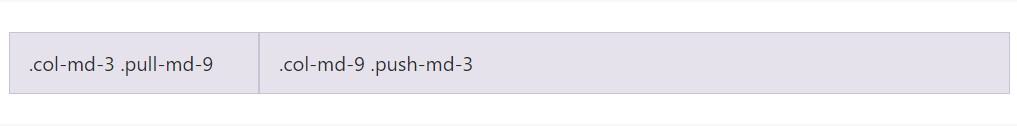
</div>Push and pull
Simply improve the order of our embedded grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
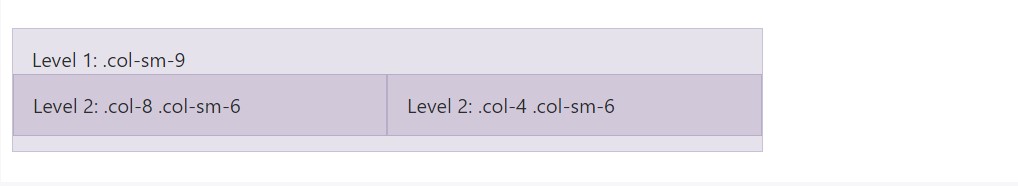
</div>Material posting
To roost your content along with the default grid, provide a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's source Sass information
The moment putting to use Bootstrap's origin Sass data, you have the alternative of utilizing Sass mixins and variables to generate customized, semantic, and responsive web page configurations. Our predefined grid classes operate these exact same variables and mixins to present a whole suite of ready-to-use classes for quick responsive styles .
Possibilities
Variables and maps establish the number of columns, the gutter size, as well as the media query factor. We apply these to create the predefined grid classes detailed above, as well as for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use in conjunction with the grid variables to provide semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example utilization
You can easily reshape the variables to your very own custom values, or simply just use the mixins with their default values. Here's an illustration of applying the default configurations to develop a two-column layout along with a divide in between.
Check it out practical within this delivered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Working with our built-in grid Sass variables and maps , it is definitely attainable to totally customize the predefined grid classes. Shift the amount of tiers, the media query dimensions, and the container sizes-- then recompile.
Gutters and columns
The variety of grid columns and also their horizontal padding (aka, gutters) can be changed by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Going further than the columns themselves, you may additionally customise the quantity of grid tiers. In case you wanted just three grid tiers, you would certainly edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If making any kind of changes to the Sass variables or maps , you'll have to save your adjustments and recompile. Doing this will out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will as well be updated to utilize the custom made breakpoints.
Conclusions
These are in fact the primitive column grids in the framework. Using certain classes we can direct the individual elements to span a established amount of columns baseding on the definite width in pixels of the viewable zone in which the page becomes featured. And given that there are a plenty of classes defining the column width of the components as opposed to examining each one it is definitely more effective to try to learn about precisely how they certainly get created-- it's quite simple to remember knowning simply a couple of things in mind.
Look at some youtube video training relating to Bootstrap grid
Linked topics:
Bootstrap grid formal records

W3schools:Bootstrap grid guide

Bootstrap Grid column