Bootstrap Image Resize
Intro
Select your pics in responsive behaviour (so they certainly never become larger sized than their parent elements) plus put in lightweight designs to them-- all via classes.
No matter exactly how efficient is the message display inside of our web pages without a doubt we need certain as effective pictures to back it up helping make the content really shine. And due to the fact that we are truly inside of the smart phones era we likewise need to have those pics operating appropriately to feature most ideal with any kind of display size because nobody really likes pinching and panning around to be capable to actually view what a Bootstrap Image Resize stands up to show.
The guys on the side of the Bootstrap framework are nicely conscious of that and directly from its opening one of the most favored responsive framework has been delivering effective and easy resources for greatest look and responsive activity of our image components. Here is how it work out in recent version. ( additional reading)
Differences and changes
Opposite its forerunner Bootstrap 3 the fourth version utilizes the class
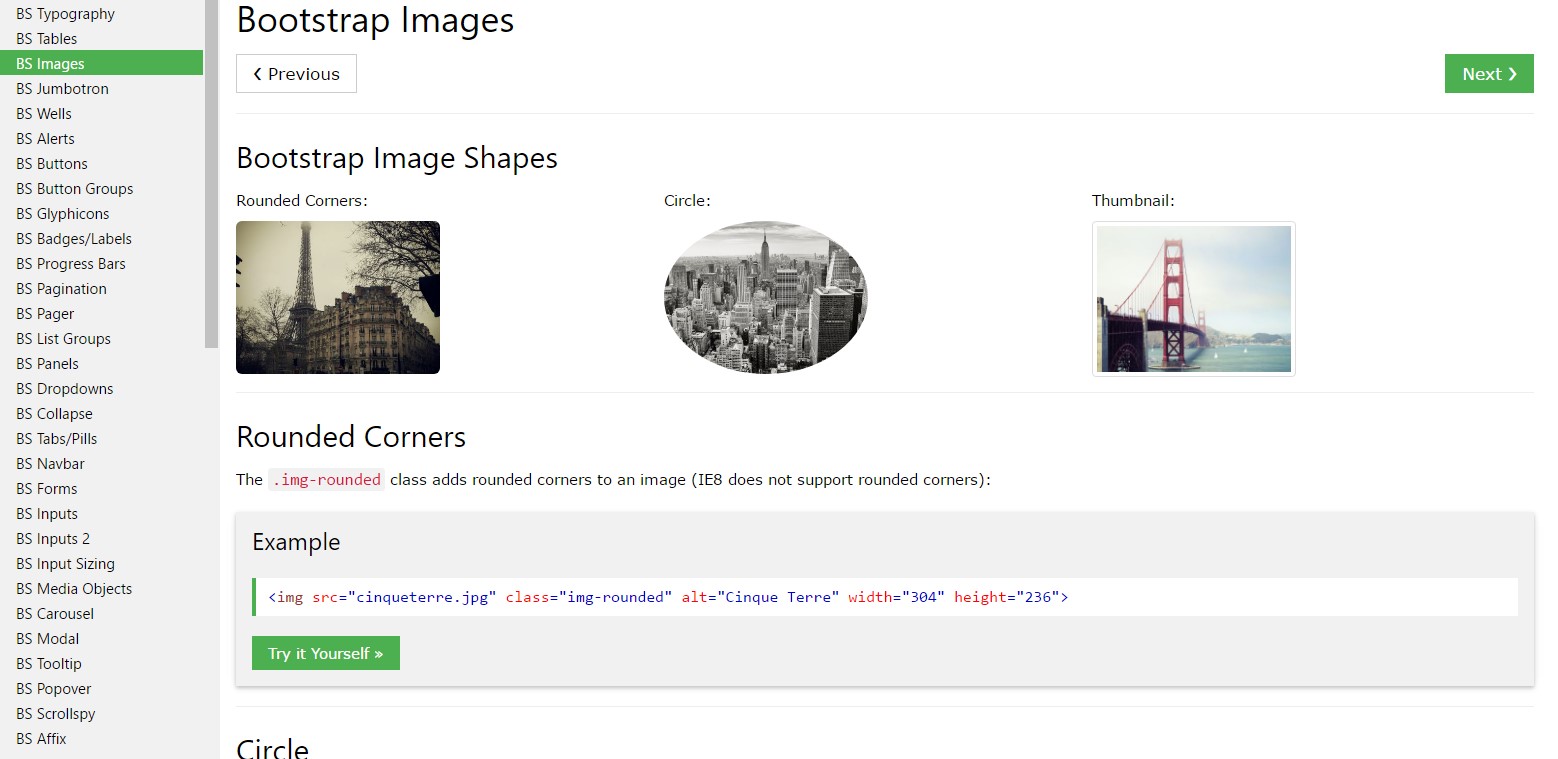
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can also utilize the predefined styling classes creating a specific illustration oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually created responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG illustrations utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you are able to utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
The moment it relates to positioning you can take advantage of a handful of really efficient methods like the responsive float helpers, message positioning utilities and the
.m-x. autoThe responsive float instruments could be applied to position an responsive picture floating left or right and also improve this arrangement baseding on the measurements of the current viewport.
This classes have taken a couple of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the illustrations in Bootstrap 3 used to happen utilizing the
.center-block.m-x. auto.d-blockRegulate images by having the helper float classes as well as message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the text message placement utilities might be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that is actually the technique you may provide simply a couple of easy classes to obtain from regular images a responsive ones by having the most recent build of one of the most famous framework for setting up mobile friendly web pages. Now everything that is actually left for you is finding the right ones.
Look at a number of video training relating to Bootstrap Images:
Connected topics:
Bootstrap images authoritative documentation

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.