Bootstrap List Group
Introduction
List group is a effective and flexible component which is discovered in Bootstrap 4. The element is taken for featuring a string or 'list' content. The list group items are able to be altered and extended to uphold just about any sort of content within just together with numerous opportunities easily available for customization inside of the list itself. These kinds of list groups can possibly as well be operated for navigation with the use of the right modifier class.
In Bootstrap 4, the Bootstrap List Class is a element which designs the unordered lists in a specific method as it paves the way for making custom-made information in system lists without any having to worry about the performance problem ( considering that the language takes care of that on its own). ( useful source)
Possibilities of Bootstrap List View:
Shown here are the properties which are obtainable inside of the list group element within Bootstrap 4:
• Unordered list: The most simple style of list group which you can absolutely make in Bootstrap 4 is an unordered list that has a series of objects using the correct classes. You are able to built upon it by the other possibilities that are readily available in the component.
• Active materials: You are able to pointed out the current active option through simply providing the
.active.list-group-item• Disabled pieces: You can surely additionally de-highlight a list material making it show up as despite the fact that it has been certainly disabled. You simply need to put in the
.disabled.list-group-item• Urls and Buttons: With the help of the buttons tag, you are able to quite easily develop an actionable object inside the Bootstrap List Class what means that you are going to have the capacity to provide hover, active, and disabled states to these types of things via making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other excellent capability that is part of the list group element which empowers you to style each and every list element with a descriptive color and background. These are mainly effective for emphasize specific materials as well as classifying them according to color-'s code.
• Badges: You can in addition put in badges to a list object to show the unread counts, activity on the thing, and help other interactive functions via utilize some other services. ( discover more here)
Let us look at some examples
General model
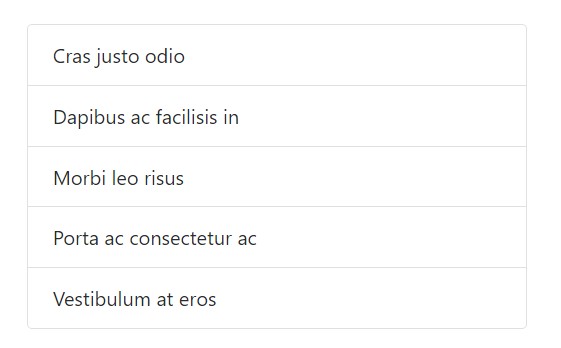
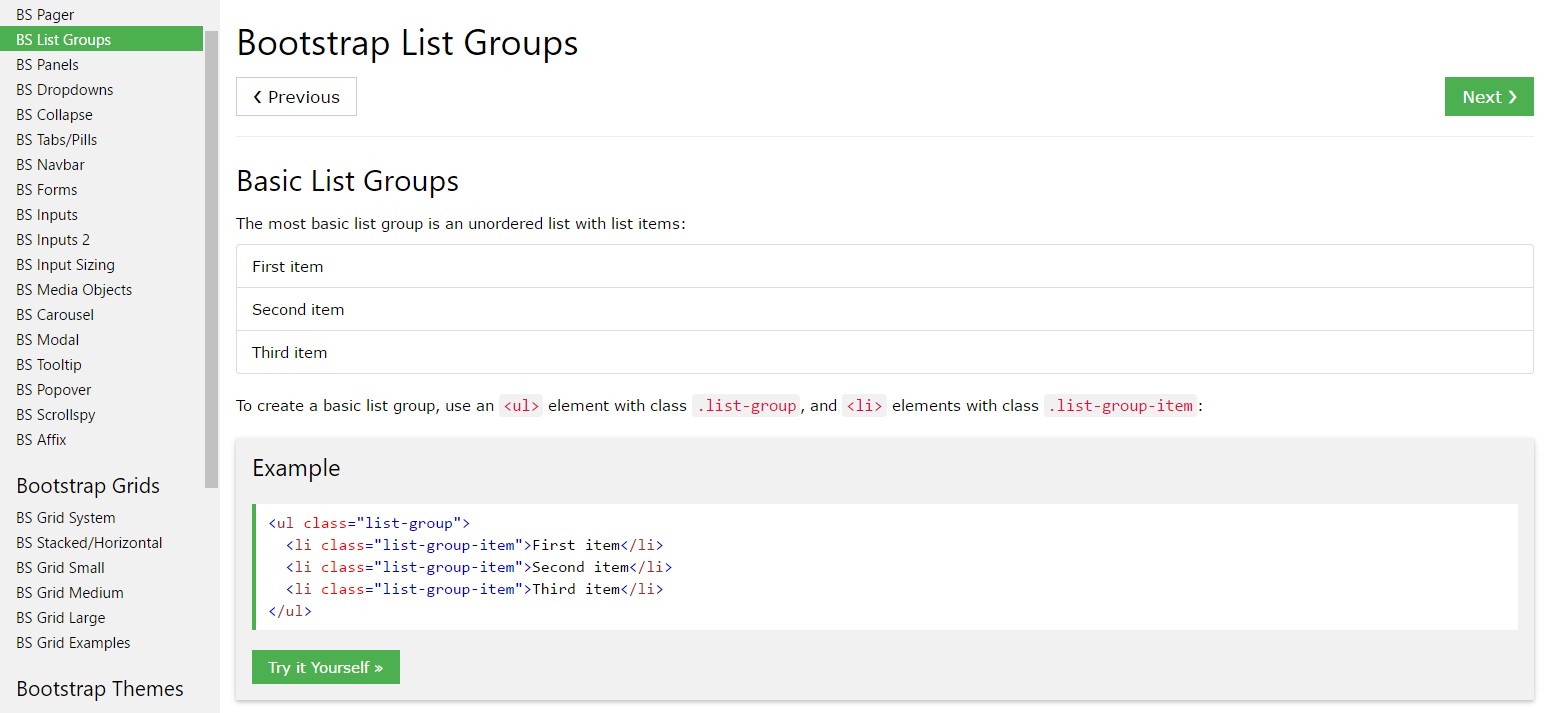
One of the most standard list group is an unordered list with list pieces and the correct classes. Build on it using the features that follow, or even having your own CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
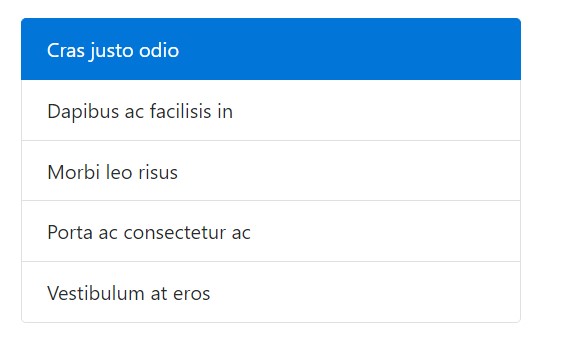
</ul>Active items
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
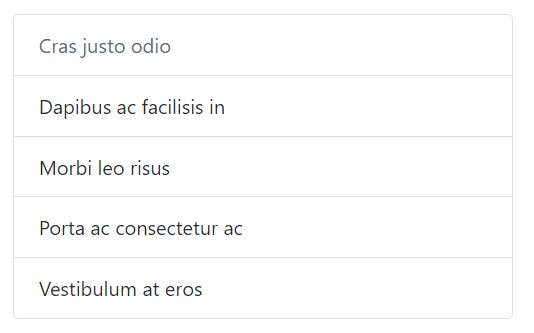
</ul>Disabled elements
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and switches
Apply
<a><button>.list-group-item-action<li><div>Ensure to not apply the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
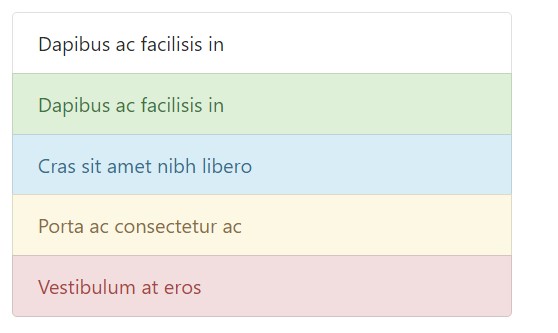
</div>Contextual classes
Use contextual classes to style list elements together with a stateful background and also colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes equally perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive innovations.
Putting into action color to provide signifying just gives a visual indication, which in turn will definitely not be conveyed to users of assistive systems -- just like display screen readers. Make sure that info shown via the color tone is either evident from the content itself (e.g. the noticeable text message), or else is provided via alternate means, just like added text hidden having the
.sr-onlyUtilizing badges
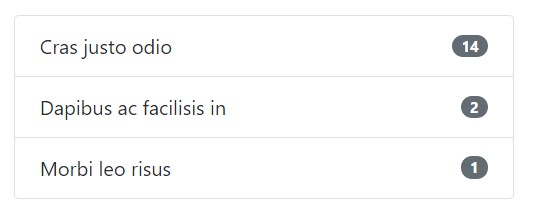
Include badges to any kind of list group item to show unread totals, activity, and more through several utilities. Take note of the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized web content
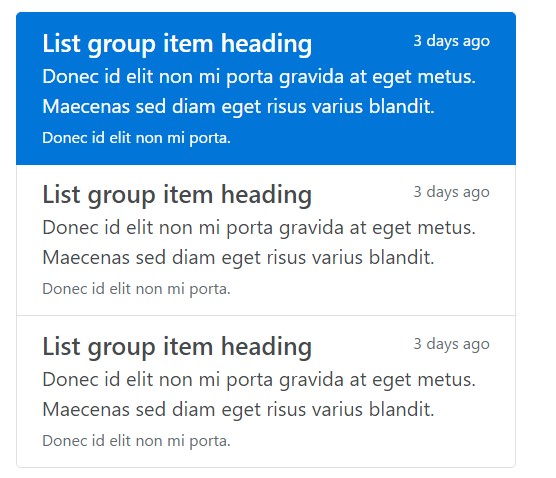
Add in basically any type of HTML within, and even for connected list groups such as the one listed below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a valuable and robust element in Bootstrap 4 that empowers you to get an unordered list much more handled, interactive, and responsive without risking on the look as well as layout of the list things themselves.
Look at some online video training relating to Bootstrap list:
Linked topics:
Bootstrap list authoritative records

Bootstrap list guide

Bootstrap list trouble