Bootstrap Media queries Grid
Intro
Like we said previously inside the modern internet which gets explored practically likewise by means of mobile phone and desktop devices getting your webpages adjusting responsively to the screen they get presented on is a must. That is simply the reason that we possess the strong Bootstrap system at our side in its latest 4th edition-- still in growth up to alpha 6 launched now.
But what exactly is this aspect below the hood which it really utilizes to perform the job-- precisely how the page's content gets reordered correctly and just what helps to make the columns caring the grid tier infixes such as
-sm--md-How to put into action the Bootstrap Media queries Class:
The responsive activity of some of the most prominent responsive framework located in its own newest fourth version has the ability to perform due to the so called Bootstrap Media queries Css. Just what they work on is having count of the width of the viewport-- the display screen of the gadget or the width of the web browser window supposing that the webpage gets displayed on desktop and employing a wide range of styling rules as needed. So in standard words they follow the easy logic-- is the width above or below a specific value-- and respectfully activate on or else off.
Each and every viewport size-- such as Small, Medium and so forth has its very own media query determined with the exception of the Extra Small screen dimension which in recent alpha 6 release has been certainly applied widely and the
-xs-.col-xs-6.col-6The basic syntax
The basic format of the Bootstrap Media queries Class Class within the Bootstrap system is
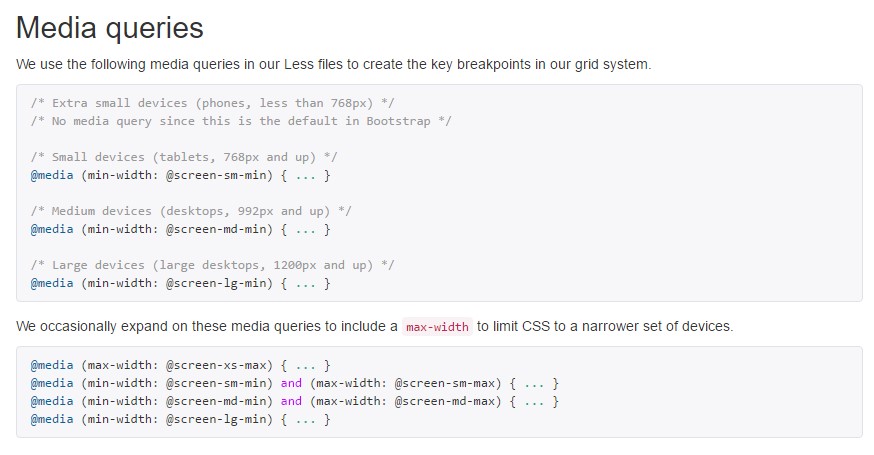
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other point to mention
Exciting idea to detect right here is that the breakpoint values for the different display screen dimensions differ through a specific pixel depending to the regulation that has been actually utilized like:
Small screen sizes -
( min-width: 576px)( max-width: 575px),Standard screen size -
( min-width: 768px)( max-width: 767px),Large display size -
( min-width: 992px)( max-width: 591px),And Additional big display scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is really created to get mobile first, we employ a handful of media queries to develop sensible breakpoints for formats and interfaces . These kinds of breakpoints are typically based on minimal viewport sizes as well as allow us to graduate up components when the viewport changes. ( read more here)
Bootstrap mostly uses the following media query varies-- or breakpoints-- in source Sass data for arrangement, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we write source CSS in Sass, each media queries are simply readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases apply media queries which move in the some other course (the given display dimension or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a particular segment of screen sizes working with the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may span numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same screen size range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider once more-- there is certainly no
-xs-@mediaThis enhancement is aspiring to brighten both of these the Bootstrap 4's design sheets and us as web developers due to the fact that it complies with the normal logic of the manner responsive content does the job rising right after a certain spot and with the canceling of the infix there certainly will be less writing for us.
Examine some on-line video short training about Bootstrap media queries:
Connected topics:
Media queries main records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach