Bootstrap Progress bar Animation
Intro
We know pretty well this specific empty straight element being really displayed empty at first and becoming filled with a dynamic color drop by drop as an procedure, a download of a information or typically any type of activity is being actually completed drop by drop-- we watch it every day on our devices therefore the message it sends became pretty intuitive to acquire-- something gets performed and by now it's finished at this particular quantity of percent or in case you would prefer examining the empty part of the glass-- there is this much left before completing .Another plus is that the information it gives does not encounter any type of foreign language barrier since it pure graphic and so when comes time for showcasing the level of our numerous abilities, or the progression or even various parts of a project or basically whatever having a complete and not a lot parts it is really awesome we have the ability to have this kind of graphical aspect installed right in our web pages in a convenient and quick way.
( read here)
What is actually increased?
Within current fourth edition of probably the most popular mobile friendly framework this becomes even quicker and simpler with simply a single tag element and also there are really a number of modifications obtainable which are completed with simply just selecting the necessary classes. What is really brand-new here is since the Bootstrap 4 parts with the IE9 support we can surely now require complete benefit of the capabilities of HTML5 and instead of creating the outer so called empty container along with a
<div><div><progress>Standard capabilities
For you to start just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we understand just how it does the job let's observe effective ways to help make it look far better delegating certain effects and colors . Initially-- we can certainly work with the contextual classes combined along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally supposing that you may want to attain earlier browser compatibility you have the ability to utilize a pair of
<div>.progressstyle = " width:23%; "Case studies and strategies
Tips on how to put into action the Bootstrap Progress bar Animation:
Bootstrap Progress bar Jquery components are built with two HTML components, certain CSS to set the width, and also a couple of attributes.
We apply the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
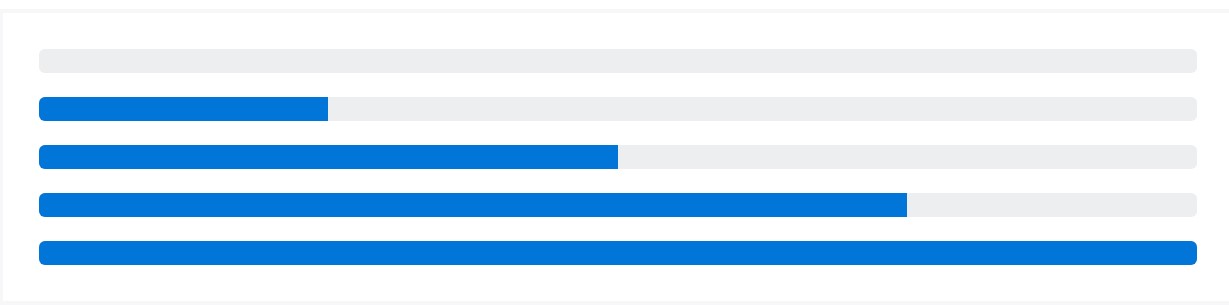
.progress-barroleariaSet that all together, and you possess the following cases.
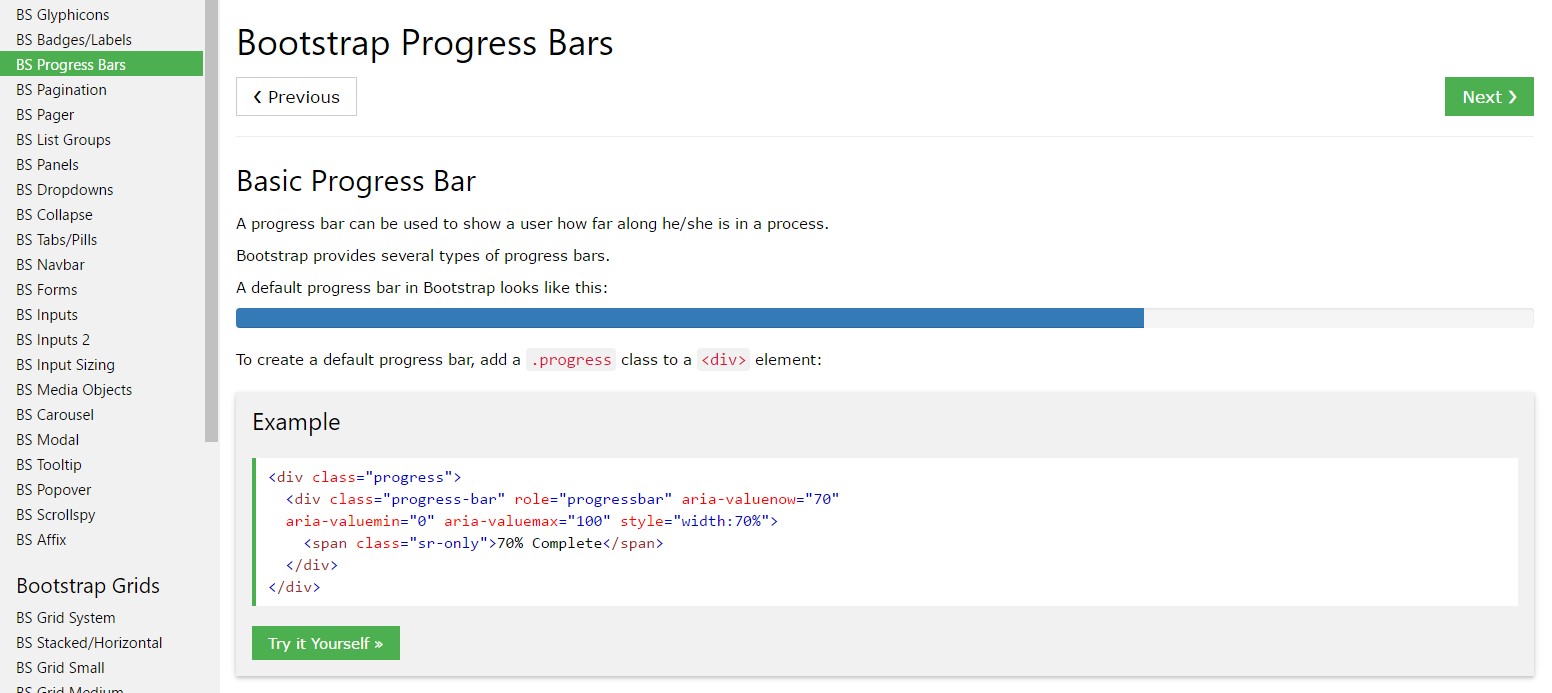
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a variety of utilities for preparing width. According to your demands, these can support with swiftly arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Custom the visual appeal of your progress bars with custom-made CSS, background utilities, stripes, and far more.
Labels
Include labels to your progress bars by positioning text message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to improve the appearance of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you desire, provide numerous progress bars within a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
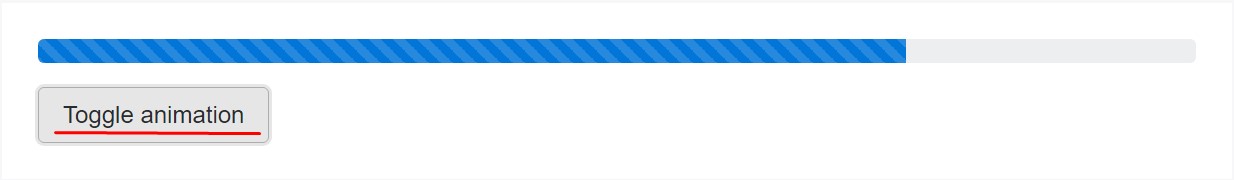
</div>Animated stripes
The striped gradient can additionally be animated. Add in
.progress-bar-animated.progress-barAnimated progress bars don't operate in Opera 12-- as they don't assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is actually the method you have the ability to display your status in exciting and just about quick progress bar features with Bootstrap 4-- right now all you need is certain works in progress to make them display.
Inspect several video training about Bootstrap progress bar:
Related topics:
Bootstrap progress bar approved documents

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?