Free Bootstrap Web Development Software Download
Recently I had the chance spending some time exploring a Third party Web Building Software theme which extolled having lots of blocks-- I counted virtually one hundred in fact-- and also today returning to the excellent gold indigenous Web Building Software environment I obtained advised of something which occurred to me a few years back. For a factor I had to go to as well as drive around in a city I barely recognized with another person's car much more recent as well as fantasized compared to mine at the time which choked as well as went off every time I raised my foot off the gas. Ultimately returning from this remarkable trip and seeing my old parking area in front of the block I virtually sobbed embraced as well as kissed the important things as a dearest close friend. Well that's specifically the way I really felt returning to the native Web Building Software 2 theme after exploring Unicore as well as I'll tell you why.
Web Building Software is regular and also reputable - if an aspect acts in such a way in one block-- it acts the very same way all over the location every time. There is no such everything as unanticipated behavior distracting as well as perplexing you in the chase of the very best look.
Web Building Software is flexible-- one block can be established in numerous methods becoming something entirely different at the end. Incorporated with the Custom Code Editor Extension the opportunities become almost countless. The only limitations obtain to be your vision as well as creativity.
Web Building Software evolves-- with every substantial update announced via the pop up window of the application we, the customers obtain more and a lot more invaluable and also well believed tools fitting the expanding customer demands. Just a few months previously you had to compose your very own multilevel food selections as well as the suggestion of developing an online store with Web Building Software was merely unimaginable and also currently simply a few variations later on we already have the opportunity not just to offer points through our Web Building Software websites but likewise to completely personalize the look as well as feeling of the process without writing a basic line of code-- totally from the Web Building Software visuals user interface.
Web Building Software is steady-- for the time I utilized the indigenous Web Building Software theme on my Windows 7 laptop I've never obtained the "Program has to close" message or lost the outcomes of my work. It may be all in my creativity, but it appears the program obtains to run a little bit much faster with every next upgrade.
So basically these besides one are the factors in the current months the splendid Web Building Software became my favored as well as actually primary web design device.
The last but perhaps most vital reason is the subtle as well as exceptional HTML as well as CSS finding out contour the software application supplies. I'm not certain it was deliberately created by doing this but it in fact works each time:
Googling or listening to from a close friend you start with Web Building Software as well as with practically no time spent discovering just how to utilize it you've currently obtained something up and also running. Soon after you need to alter the appearance merely a bit more and risk to break a block specification uncovering the custom-made HTML area to change a character or 2 ... This is exactly how it starts. And also soon after one day you mistakenly take a look at a bit of code and also obtain shocked you understand exactly what it means-- wow when did this happen?! Maybe that's the part about Web Building Software I enjoy most-- the flexibility to advance with no stress at all.
In this short article we're visiting take a further take a look at the new functions introduced in version 2 and also check out the multiple ways they could help you in the creation of your following great looking entirely receptive internet site. I'll likewise share some new suggestions as well as methods I just recently discovered to help you expand the Web Building Software capacities also further as well as maybe even take the first step on the discovering contour we spoke around.
Greetings Outstanding Icons!
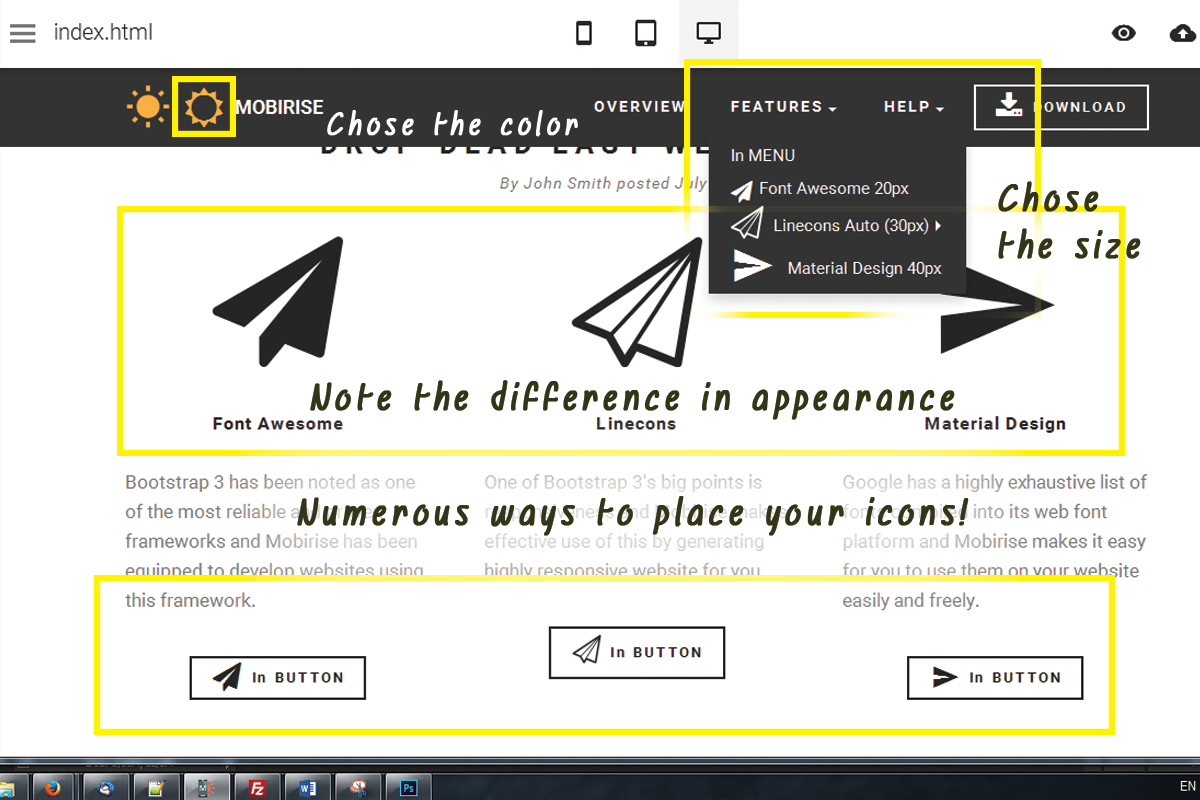
For the past couple of years renowned font styles took a great area in the internet material. They are easy meaningful, scale well on all display dimensions considering that they are totally vector aspects and also take practically no data transfer and also time for filling. These easy yet expressive pictograms could efficiently assist you communicate the message you need in a sophisticated and laconic means-- still a photo deserves a thousand words. I presume for Web Building Software Development group producing a module enabling you to easily insert web font style symbols into really felt kind of natural thing to do. Internet symbols component has been around for a while and also served us well.
Now with Web Building Software 2 we currently have two added icon font style to take full advantage of in our layouts-- Linecons and Font Awesome. Linecons provides us the subtle and also meaningful appearance of comprehensive graphics with a number of line widths and very carefully crafted contours and Font Awesome gives large (and also I suggest huge) library of symbols as well as since it obtains loaded all around our Web Building Software tasks offers us the flexibility attaining some cool styling results.
Where you could use the icons from the Web Building Software Icons extension-- almost everywhere in your task depending of the strategy you take.
Exactly what you could use it for-- practically everything from adding added clarity and expression to your content and decorating your buttons as well as food selection items to styling your bulleted lists, consisting of meaningful images inline and also in the hover state of the thumbnails of the upgraded gallery block. You could also include some activity leveraging another integrated in Web Building Software functionality-- we'll talk concerning this in the future.
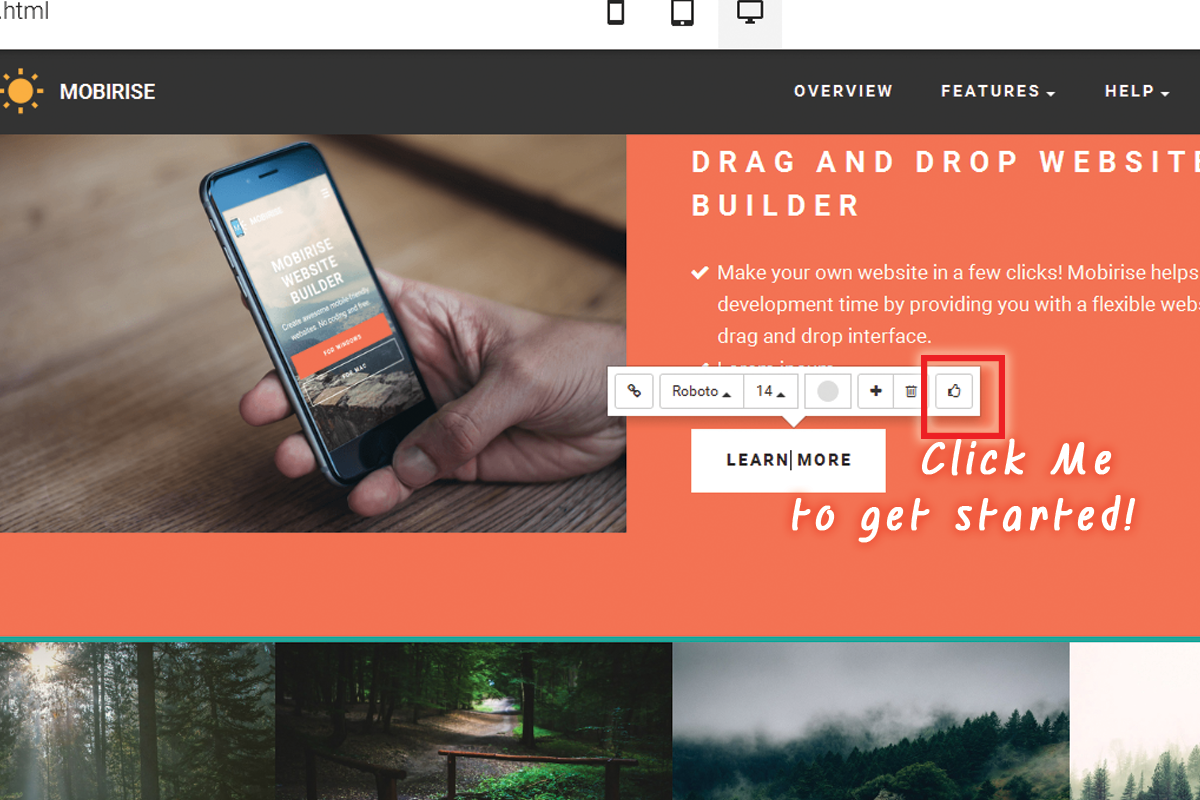
Adding symbols through the integrated in visuals interface-- clean and also simple.
This is obviously the most convenient as well as fastest way and also that is one of the factors we enjoy Web Building Software-- we always get a very easy way.
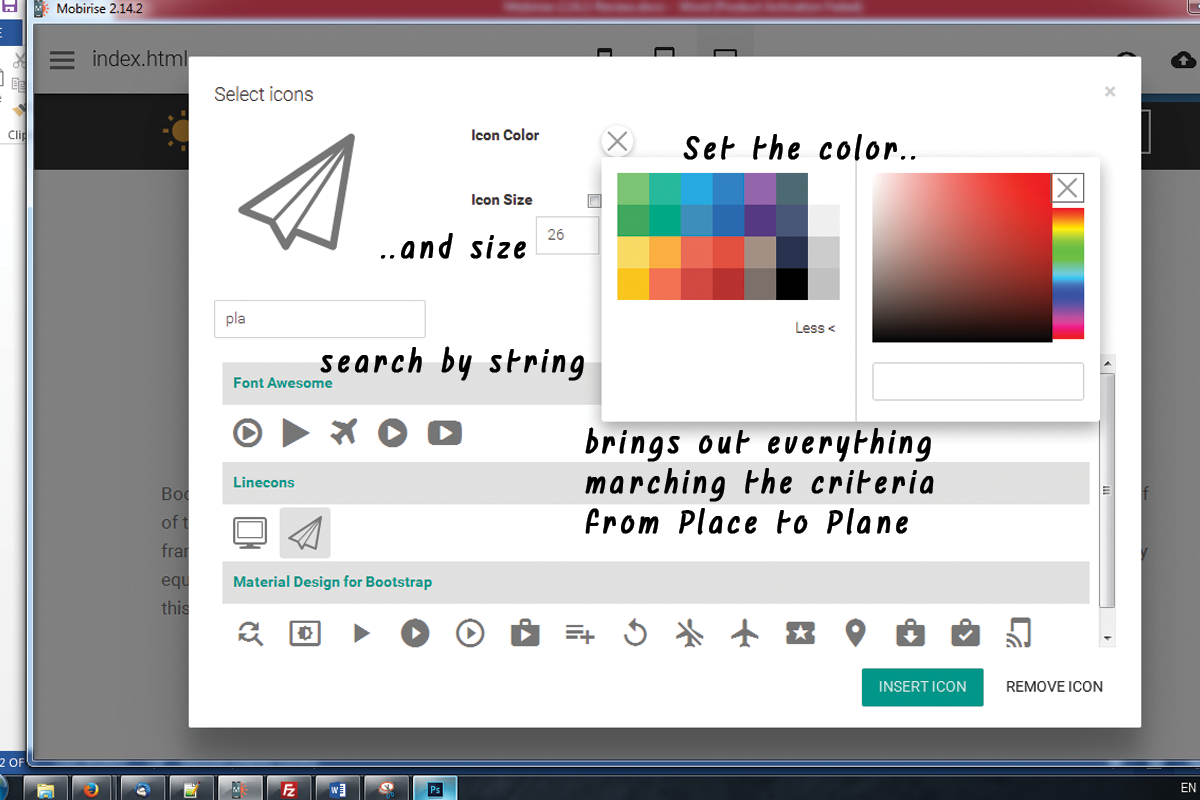
Through the symbols plugin you obtain the freedom positioning icons in the brand block, all the buttons and also some of the media placeholders. Note that alongside with maintaining the default size and also different colors setups the Select Icons Panel lets you select your worths for these homes. It additionally has a valuable search control assisting you to locate faster the aesthetic material you require rather than constantly scrolling down and sometimes missing out on the appropriate choice.
An additional advantage of the recently added Font Awesome is it has the brand name marks of almost 200 preferred brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and also waiting if you require them.
Basically every important interactive element in the websites you are building with Web Building Software is capable of being increased even further with adding some attractive, light weight and also entirely scalable icon graphics. By doing this you are lining out your concept and also because forms and symbols are much quicker well-known and also understood-- making the content much more intuitive and legible.
However this is simply a part of all you can attain with the newly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin provides us an excellent benefit-- it worldwide includes the Icon font styles in our Web Building Software jobs. This actions incorporated with the means Font Awesome courses are being developed offers us the liberty achieving some pretty remarkable things with simply a few lines of personalized CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and providing it some life.
Have you ever before been a little bit aggravated by the restricted alternatives of bullets for your checklists? With the freshly contributed to Web Building Software Font Awesome nowadays end. It is actually takes simply a few simple steps:
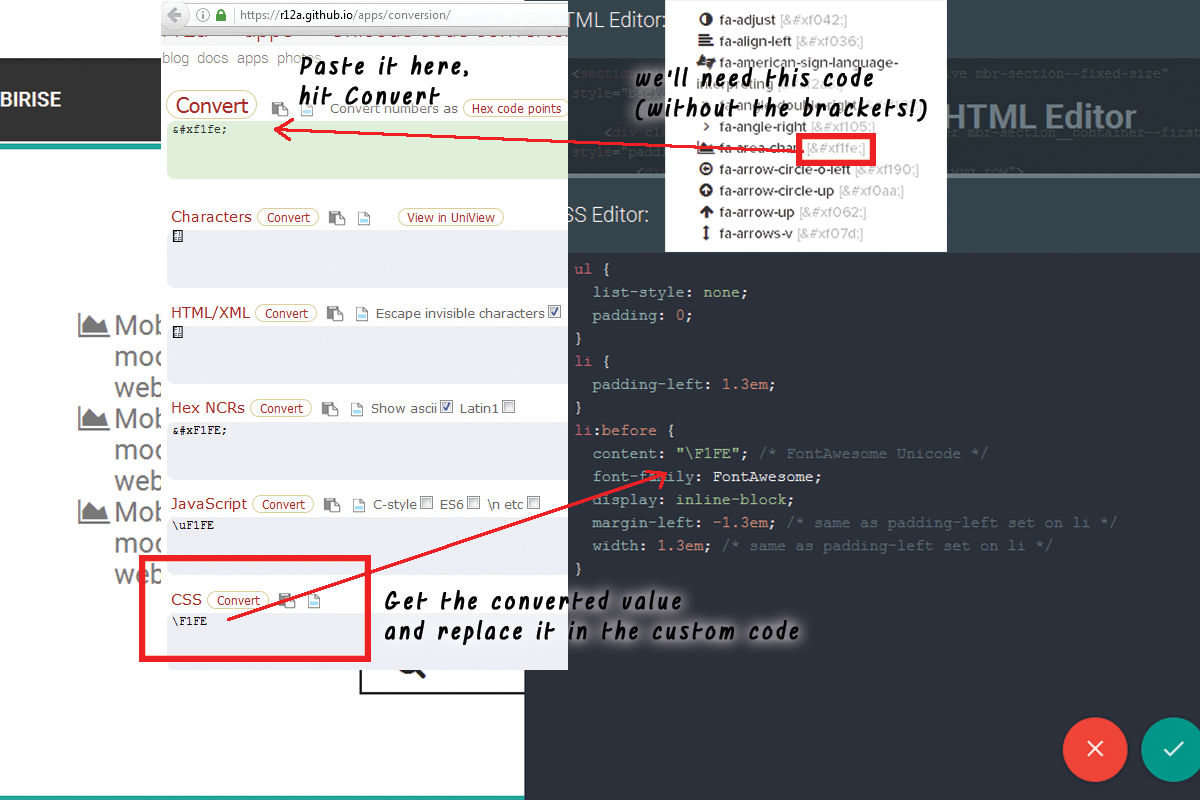
- initially we certainly have to choose the sign for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is found here:
http://fontawesome.io/cheatsheet/
it consists of all the symbols consisted of alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when coping the worth you do not select them-- it's a bit difficult the first few times.
Scroll down as well as take your time obtaining knowledgeable about your brand-new arsenal of symbols and at the very same time picking up the one you would certainly discover most ideal for a bullet for the checklist we're about to style. When you find the one-- merely copy the & Unicode worth without the braces.
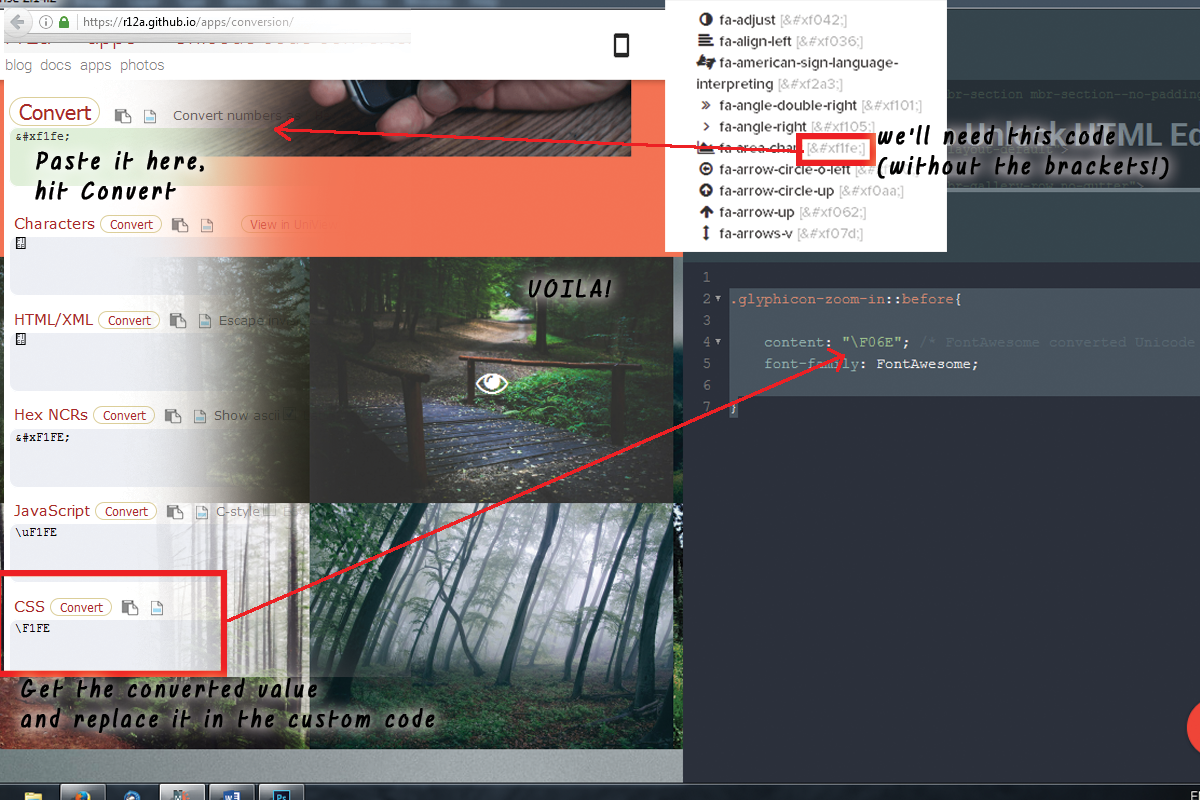
Now we need to transform this value to in a manner the CSS will certainly comprehend. We'll do this with the assistance of one more online tool situated below:
https://r12a.github.io/apps/conversion/
paste the value you've simply duplicated as well as hit Convert. Scroll down till you discover the CSS field-- that's the worth we'll be needing soon.
If you occur to find troubles specifying the different colors you require for your bullets simply close the Code editor, check the message shade HEX code with the Web Building Software's built in color picker pick/ specify the shade you need, duplicate the value as well as exit decreasing changes. Now all you should do is putting this worth in the Custom CSS code you've developed soon. That's it!
Let's move some even more!
One more great point you can accomplish with just a couple of lines of custom CSS and without yet uncovering the custom-made HTML and losing all the block Properties aesthetic changes is including some motion to all the symbols you can inserting with the Icons Plugin. Use this power with caution-- it's so very easy you might quickly get addicted and a swamped with impacts website sometimes gets difficult to check out-- so use this with action a having the general look and also feel I mind.
When the reminder obtains over this switch, let's state you want to add an icon to a switch which need to only be noticeable. As well as considering that it's motion we're speaking about, allow's make it move when it's noticeable. The custom code you would wish to use is:
If you require some added tweaks in the look simply fallow the comments pointers to change the numbers. And of training course-- alter the computer animation kind if needed. If you require this impact constantly-- remove the ": float" part as well as uncomment "limitless" making computer animation loop forever not merely as soon as when the site loads ant the control you've just styled could be hidden
This method can conveniently be expanded to deal with all the placed Font Awesome icons in your Web Building Software job. For instance in order to apply to all the symbols placed in a block, merely replace
. btn: float >. fa with. fa: with.fa or hover making it irreversible.
If required, keep in mind to set animation loop forever.
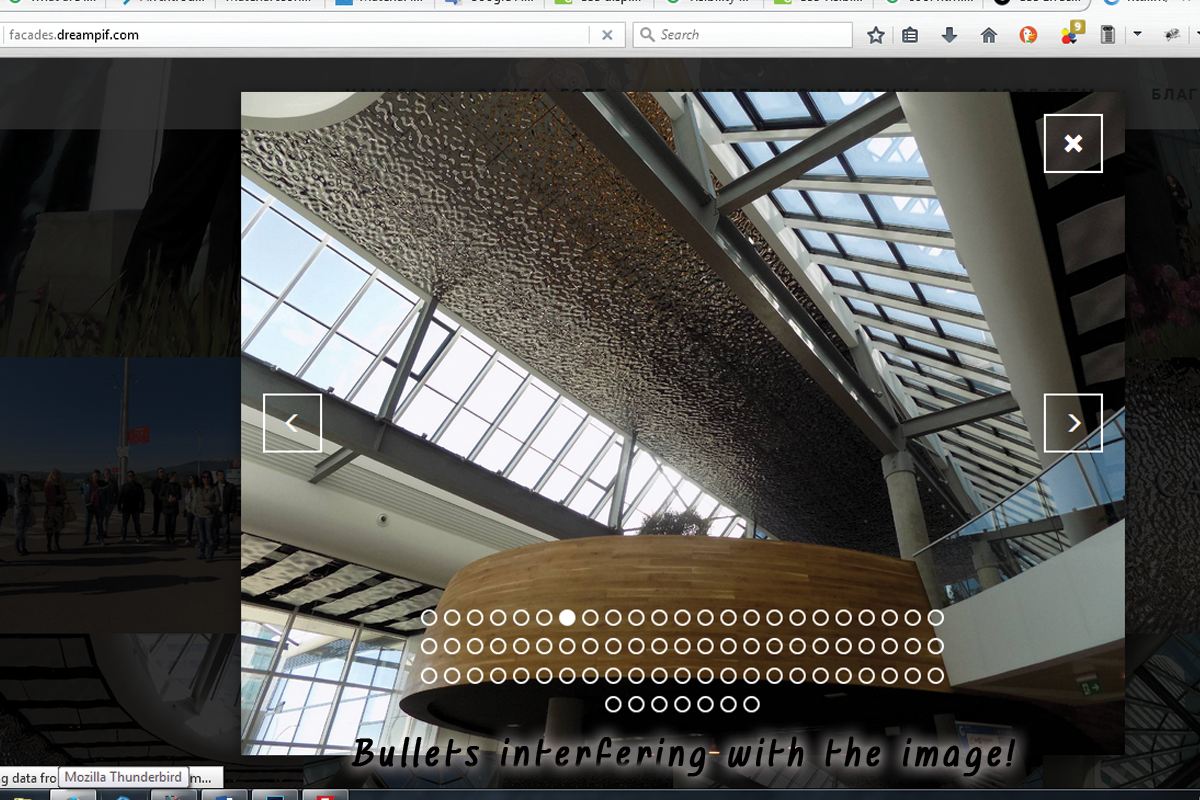
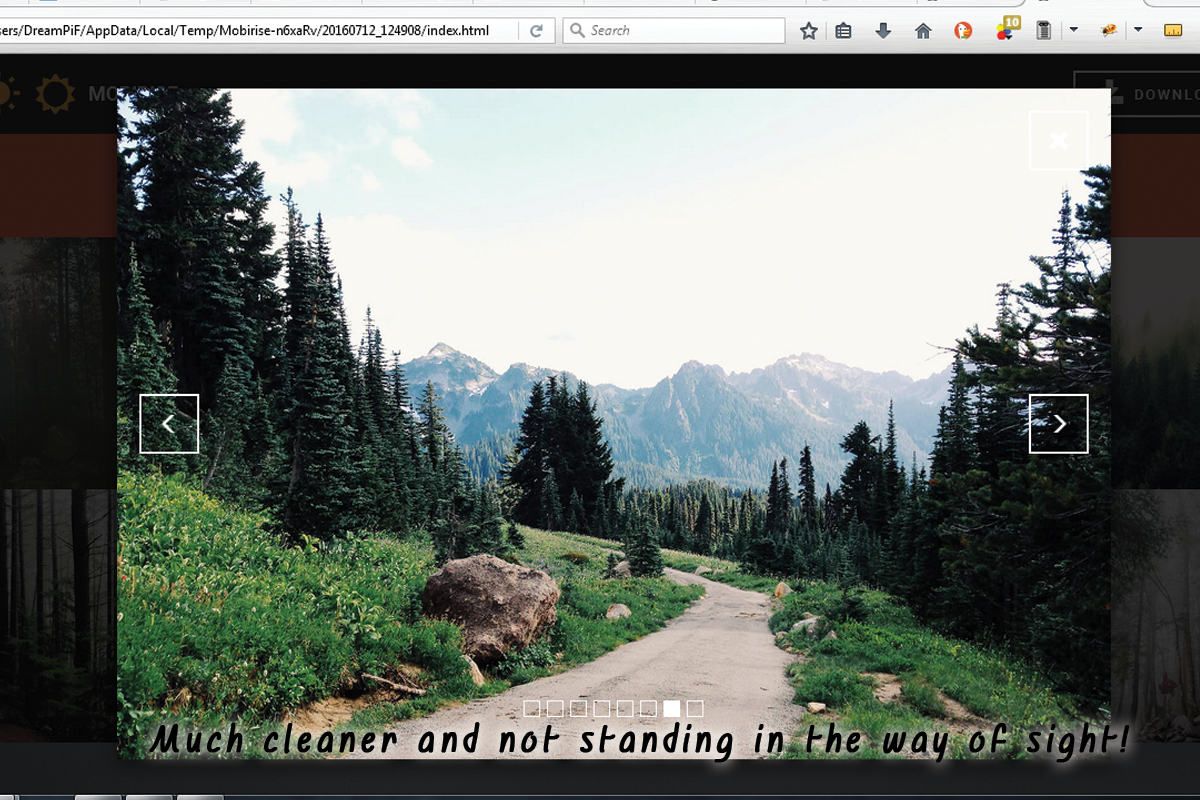
Include some individuality to the gallery.
An additional amazing as well as very easy styling treatment you get with the ability of accomplishing after the Web Building Software 2 upgrade and the incorporation of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail as well as replacing it with any Font Awesome icon you find proper. The treatment is fairly comparable to the one setting of the custom icon bullets. First you require to pick the ideal icon and also transform its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block as well as change the value-- merely like in the previous example.
Being Awesome all over the area.
And now it's time to get a little more radical as well as talk concerning placing your symbol at any kind of position in the message content of your website. Not a huge fear though given that you could always establish the preferred look at first and also as a quite final action insert the icons at the wanted places in the code.
The course defining which icon is being positioned is the red one and also could be obtained for all the FA icons from the Cheat sheet we spoke about. The blue classes are totally optional.fa-fw repairs the width of the icon and fa-spin makes it (certainly) spin. There is one more native movement course-- fa-pulse, additionally self-explanatory.
All the icons put through this into your content can be easily stiled by the means of the previous two instances, so all that's left for you is consider the most effective usage for this awesome freshly presented in Web Building Software feature and have some fun exploring with it!