Top Web Builder
Lately I had the opportunity investing some time discovering a Third party Best Web Builder theme which extolled having lots of blocks-- I counted nearly one hundred actually-- as well as today going back to the good golden indigenous Best Web Builder atmosphere I obtained advised of something which happened to me a couple of years ago. For a reason I had to go to as well as drive around in a city I barely understood with an additional individual's vehicle much more recent and fantasized compared to mine at the time which went and choked off every time I lifted my foot off the gas. Lastly returning from this memorable trip and seeing my old vehicle parked before the block I virtually cried hugged as well as kissed things as a dearest friend. Well that's specifically the way I felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore as well as I'll inform you why.
Best Web Builder is regular and dependable - if a component acts in a method in one block-- it acts similarly everywhere whenever. There is no such point as unforeseen behavior sidetracking and also puzzling you in the chase of the very best look.
Best Web Builder is versatile-- one block could be established in numerous ways becoming something totally different at the end. Integrated with the Custom Code Editor Extension the opportunities end up being virtually limitless. The only restrictions get to be your vision and also creativity.
Best Web Builder advances-- with every substantial update announced with the appear window of the application we, the customers get increasingly more invaluable and well believed tools suitable the expanding user needs. For instance simply a couple of months earlier you had to compose your very own multilevel food selections and also the suggestion of producing an on-line shop with Best Web Builder was simply unimaginable and currently simply a couple of variations later on we already have the possibility not simply to sell things via our Best Web Builder websites yet also to completely personalize the feel and look of the procedure without creating a straightforward line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is secure-- for the time I used the indigenous Best Web Builder theme on my Windows 7 laptop I've never got the "Program has to close" message or shed the outcomes of my work. It could be all in my imagination, but it seems the program gets to run a little bit much faster with every next update.
So essentially these other than for one are the factors in the recent months the wonderful Best Web Builder became my actually primary as well as favorite web layout tool.
The last but maybe crucial factor is the outstanding as well as subtle HTML and also CSS discovering curve the software application provides. I'm not certain it was purposefully created in this manner but it in fact works whenever:
Let's say you start with a suggestion and require a web site to offer it to the globe yet do not have any kind of expertise in HTML. Hearing or googling from a friend you begin with Best Web Builder and also with almost no time spent discovering how to utilize it you've already got something working. You marvel it was so very easy yet in the humanity is to constantly want some a lot more. Suppose the typeface was different from the constructed in font styles or possibly the logo a little bit bigger? This is how the little CSS tweaks start entering your life. Right after you need to transform the look simply a little bit further and dare to break a block specification unlocking the custom-made HTML area to change a character or 2 ... This is just how it starts. Nobody's compeling you besides your interest and the friendly environment makes it look virtually like a video game. And soon after eventually you unintentionally take an appearance at a snippet of code and obtain shocked you know what it implies-- wow when did this happen?! Maybe that's the component concerning Best Web Builder I enjoy most-- the flexibility to advance with no stress in any way.
In this short article we're going to take a much deeper check out the brand-new functions presented in version 2 as well as check out the a number of means they could benefit you in the development of your next great looking totally receptive website. I'll additionally share some new suggestions and techniques I just recently found to assist you broaden the Best Web Builder capacities also additionally as well as perhaps also take the initial action on the learning curve we spoke about.
Hello Outstanding Icons!
I guess for Best Web Builder Development group creating a component allowing you to easily insert internet font style symbols right into felt kind of organic point to do. Web symbols component has been around for a while and served us well.
Currently with Best Web Builder 2 we currently have two extra icon font style to take full advantage of in our designs-- Linecons and Font Awesome. Linecons offers us the meaningful and refined look of in-depth graphics with multiple line widths and also meticulously crafted contours as well as Font Awesome supplies large (as well as I indicate vast) library of symbols and also considering that it obtains packed all around our Best Web Builder tasks offers us the flexibility achieving some trendy styling results.
Where you can make use of the symbols from the Best Web Builder Icons extension-- practically everywhere in your project depending of the technique you take.
Exactly what you can use it for-- practically everything from including added quality as well as expression to your material and enhancing your switches and also menu items to styling your bulleted listings, including meaningful images inline and in the hover state of the thumbnails of the updated gallery block. You could even include some movement leveraging one more developed in Best Web Builder capability-- we'll discuss this later on.
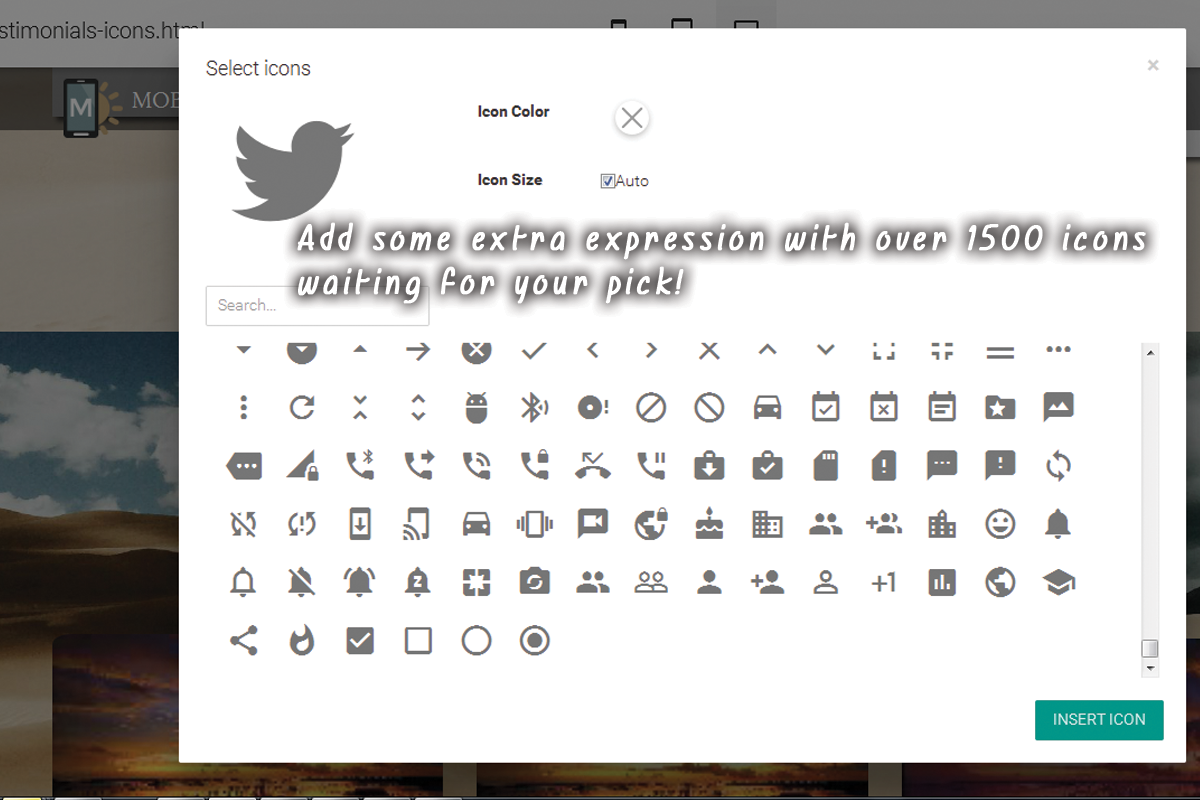
Adding symbols via the constructed in visuals interface-- very easy and tidy.
This is undoubtedly the most convenient and also fastest means as well as that is among the factors we love Best Web Builder-- we always get a very easy means.
Through the symbols plugin you get the freedom putting icons in the brand block, all the switches and also some of the media placeholders. Note that alongside with keeping the default size and also different colors settings the Select Icons Panel allows you select your values for these buildings. It additionally has an useful search control assisting you to discover faster the aesthetic content you require as opposed to constantly scrolling down as well as sometimes missing out on the best pick.
Another advantage of the freshly added Font Awesome is it consists of the brand name marks of practically 200 preferred brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and also so on-- ready as well as waiting if you require them.
So generally every vital interactive component in the sites you are developing with Best Web Builder can being increased even further with adding some stunning, light weight as well as completely scalable symbol graphics. By doing this you are lining out your concept as well as since forms as well as symbols are much faster identifiable and also recognized-- making the material more instinctive and legible.
This is simply a component of all you could accomplish with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin provides us an excellent benefit-- it around the world includes the Icon fonts in our Best Web Builder jobs. This behavior integrated with the method Font Awesome courses are being made provides us the flexibility accomplishing some pretty amazing things with simply a couple of lines of custom CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a checklist and also providing it some life.
Have you ever been a little bit aggravated by the limited options of bullets for your checklists? With the recently added to Best Web Builder Font Awesome nowadays are over. It is really takes simply a couple of easy steps:
- initially we certainly need to select the symbol for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is located below:
it contains all the symbols consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when coping the worth you do not pick them-- it's a little bit difficult the very first couple of times.
Scroll down and take your time obtaining knowledgeable about your brand-new toolbox of symbols and at the exact same time grabbing the one you would locate most suitable for a bullet for the list we're about to style. When you find the one-- just replicate the & Unicode worth without the brackets.
Now we have to convert this worth to in such a way the CSS will certainly recognize. We'll do this with the aid of one more online tool found below:
paste the value you've merely duplicated as well as hit Convert. Scroll down up until you locate the CSS field-- that's the worth we'll be requiring soon.
If you happen to locate problems defining the different colors you need for your bullets just shut the Code editor, inspect the message color HEX code through the Best Web Builder's built in different colors picker pick/ specify the shade you need, copy the value and exit decreasing adjustments. Now all you need to do is positioning this worth in the Custom CSS code you've created soon. That's it!
Allow's move around some more!
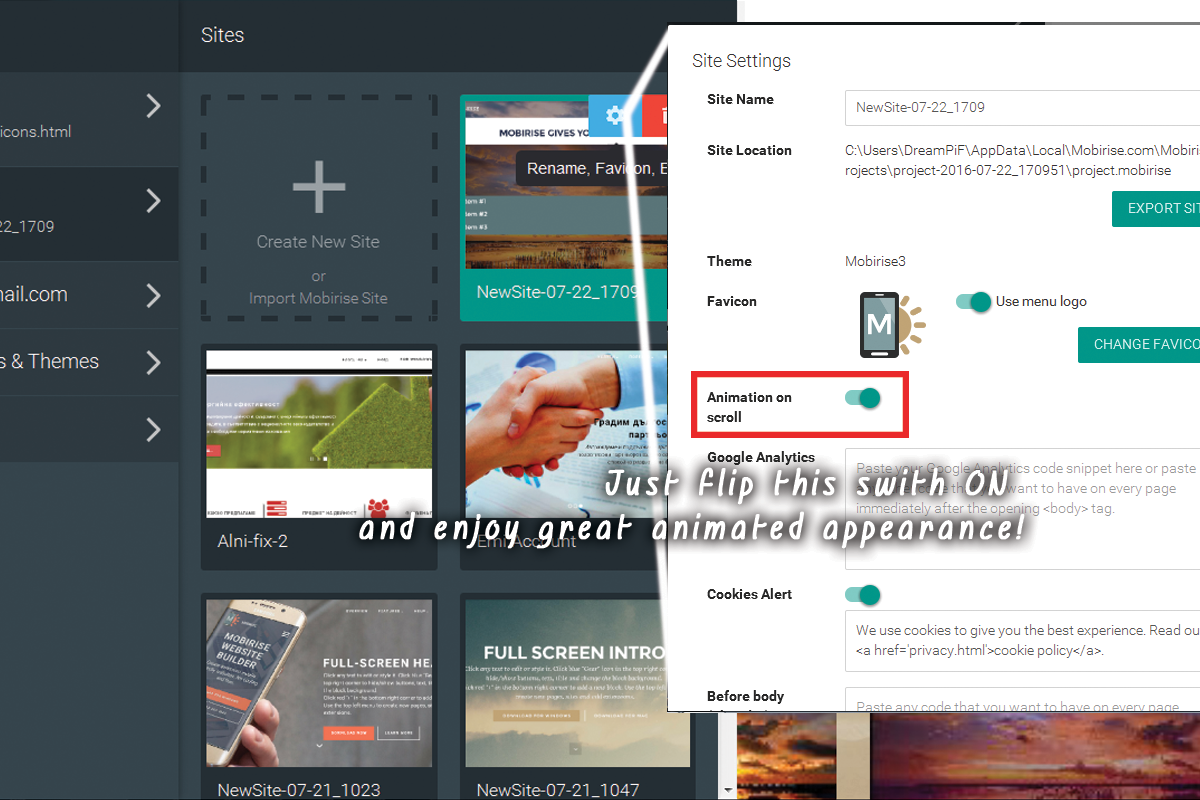
An additional amazing point you could complete with just a couple of lines of custom-made CSS and also without yet unlocking the personalized HTML and shedding all the block Properties visual adjustments is adding some activity to all the icons you are qualified of placing with the Icons Plugin. Use this electrical power with care-- it's so easy you can soon obtain addicted and also a swamped with effects site often gets hard to check out-- so use this with measure a having the overall look and also feel I mind.
Allow's claim you intend to add a symbol to a button which must just be noticeable when the pointer gets over this switch. As well as considering that it's activity we're discussing, allow's make it relocate when it's noticeable. The customized code you would certainly desire to utilize is:
, if you need some additional tweaks in the appearance merely fallow the remarks tips to adjust the numbers.. If required, and of course-- alter the computer animation kind. If you require this effect constantly-- remove the ": float" part and uncomment "endless" making computer animation loophole for life not merely as soon as when the website lots ant the control you've just styled could be unseen
This technique can easily be broadened to function with all the put Font Awesome symbols in your Best Web Builder task. In order to use to all the symbols inserted in a block, just replace
.
Bear in mind to establish computer animation loop permanently if needed.
Add some personality to the gallery.
An additional great as well as easy styling intervention you get capable of achieving after the Best Web Builder 2 upgrade and also the incorporation of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any Font Awesome symbol you discover proper. The procedure is fairly comparable to the one setup of the customized symbol bullets. First you should choose the suitable icon as well as convert its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block and change the worth-- much like in the previous instance.
The class specifying which icon is being put is the red one as well as could be obtained for all the FA symbols from the Cheat sheet we spoke about. The blue classes are purely optional.fa-fw repairs the width of the symbol and fa-spin makes it (undoubtedly) spin. There is one more native activity class-- fa-pulse, likewise obvious.
All the symbols placed this means right into your content can be easily stiled by the ways of the previous 2 examples, so all that's left for you is consider the most effective use for this awesome freshly introduced in Best Web Builder attribute and have some enjoyable explore it!